KANAKO– Author –
 KANAKO
KANAKO システム開発会社のWEBデザイン部で「デザイン&サイト構築」を担当しています。
-

スクロールアニメーションが作りやすくなる「Intersection Observer 」とは?
これまで「ウィンドウスクロール」によってアニメーションをする場合には「Javascript」での制御が主流な方法でした。 画面内に「要素があるか?」などを「Javascript」で検知して「アニメーション処理」を行う必要があるため、「アニメーション制御のプロ... -

CSSのみで「ボタンクリック時」に動作を行う方法とは?
ボタンクリックを行った時に「何かの動作」を行うには「Javascript」などのプログラミング言語が必要になりますが、今回は「CSSのみ」を利用して「ボタンクリック」を行った時に動作を行う方法をお話していきたいと思います。 【チェックボックス】 「chec... -

「box-shadow」を利用した「リングシャドウ」の作り方
要素に「影」を追加できる「CSSのプロパティ」が「box-shadow」ですが、今回は「box-shadow」を利用して「リングシャドウ」を表現する方法についてご説明をしていきたいと思います。 【シンプルな「リングシャドウ」】 背景が黒に「白いシャドウ」を表現し... -

Photoshopの「ニューラルフィルター」の効果(2/2)
それでは、「ニューラルフィルター」の効果の続きを見ていきたいと思います。 【調和】 今回は、「人物画像」と「背景画像」の2つを利用していきますが、今回も「Adobe Firefly」を利用して下図の画像を生成しました。 この2つの画像を「Photoshop」に配... -

Photoshopの「ニューラルフィルター」の効果(1/2)
「Photoshop」の「ニューラルフィルター」は「機械学習」を利用した「グラフィックフィルター」で既存の写真にさまざまな効果を加えることができます。 今回は実際に「ニューラルフィルター」を利用しながら、効果を確認していきたいと思います。 全てでは... -

HTML・CSS・Javascriptで作る「モーフィングアニメーション」
「モーフィングアニメーション」は、「ある形」から「ある形」へシームレスに変化するアニメーションのことですが、「HTML」と「CSS」で作成する方法をご紹介したいと思います。 【「モーフィングアニメーション」の仕組み】 「モーフィングアニメーション... -

最速で「3Dモックアップ」を作る方法とは?
「3Dモックアップ」を作る方法にはさまざまなものがあります。 「3Dモックアップを作るのにもっと早い方法は無いかな」と日々探しているのですが、これまで試してきた中で一番早い方法についてお話していきたいと思います。 「illustrator」と「photosho... -

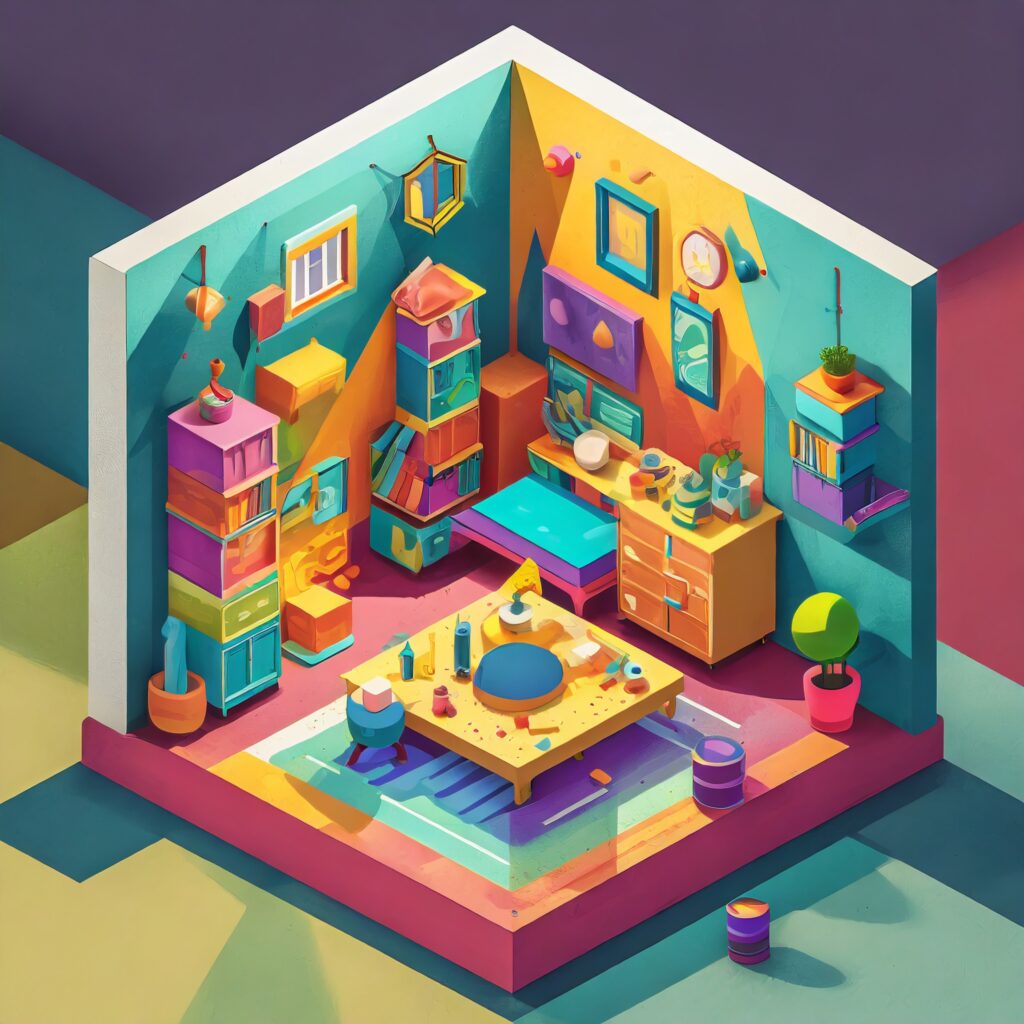
期待以上の画像がたくさん!「生成AI技術」で「アイソメトリックデザイン」を作ってみる
近年「AI」を利用した「イラスト生成」について「SNS」や「ニュース」で見かける機会が増えてきました。 今回は「アイソメトリックデザイン」と呼ばれる「3Dのように見える2Dデザイン」を「画像生成AI」で作れないか試していきたいと思います。 【利用す... -

「Fluidレイアウト」の仕組みと作り方
「Fluidレイアウト」は「Fluid=流体」のようにスムーズに変化することができるレイアウトです。 「PC・タブレット・スマートフォン」などさまざまな画面サイズに対応した「レスポンシブレイアウト」を実現するための仕組みですが、その前に「メディアクエ...
1