「WordPress」は世界でも幅広いシェアを持つ「CMS(Contents Management System)」です。
WEBサイト制作の観点からは「クラシックテーマ」と呼ばれる「コードを主体としたWEBサイト手法」から「ブロックテーマ」と呼ばれる「Gutenbergエディタ(ブロックエディタ)」を利用した方法へと変容してきています。
今回は「ブロックテーマ」を利用したページを実際に製作していきたいと思います。
「ブロックエディター」の使い方を理解している前提でご説明をしていきますので、「ブロックエディター」が初めての方は、先に「ブロックエディター」について学んでいただくと、今回ご説明する内容もわかりやすくなると思います。
「WordPress」の準備と「ブロックテーマ」の作成
まずはじめに「WordPress」を準備します。
- MAMP・XAMPP
- Docker
などの方法がありますが、普段お使いの環境で問題ありません。
「Create Block Theme」プラグインのインストール
「ブロックテーマ製作」では「Create Block Theme」プラグインを利用して「テーマ作成」を行っていきます。

「Create Block Theme」プラグインをインストールしたら「有効化」しておきます。
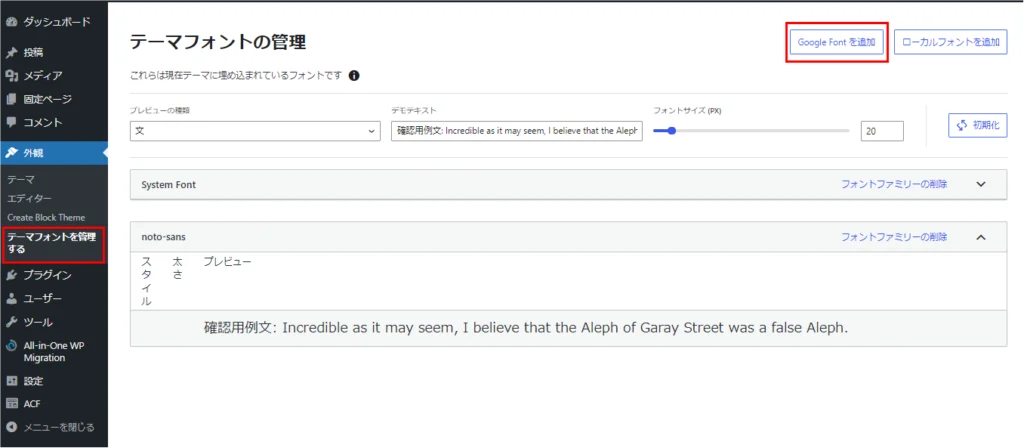
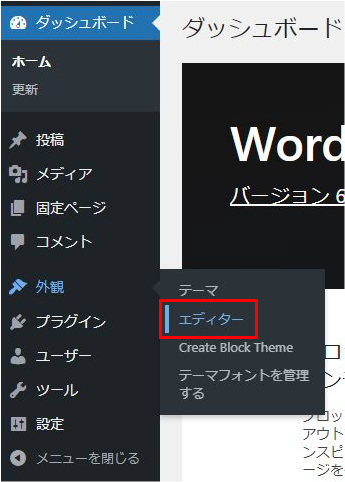
「外観」メニューの中に「Create Block Theme」と「テーマフォントを管理する」の項目が追加されます。

「デバッグモード」を有効化
「wp-config.php」に
define( 'WP_DEBUG', true);を設定します。
「ブロックテーマ」の作成と有効化
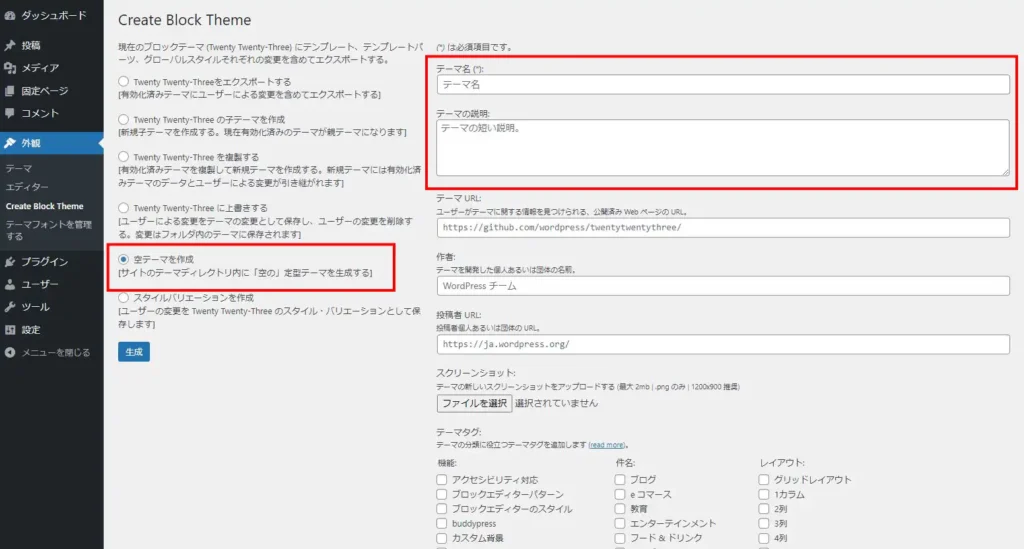
「外観」-「Create Block Theme」を選択後、「空テーマを作成」をチェックし、右側の画面に必要な情報を入力します。

今回は「テーマ名」と「テーマの説明」のみ入力しました。
入力が完了したら「生成」ボタンをクリックします。
「外観」-「テーマ」の中に生成された「ブロックテーマ」がありますので、有効化してください。
「ブロックテーマ」のファイル構成
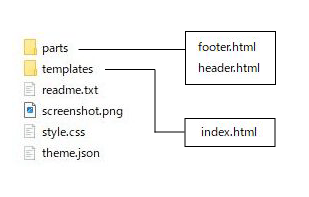
「wp-content」フォルダの「themes」フォルダの中に「ブロックテーマ名」のフォルダが作成されています。
その内容は、

のようになっています。
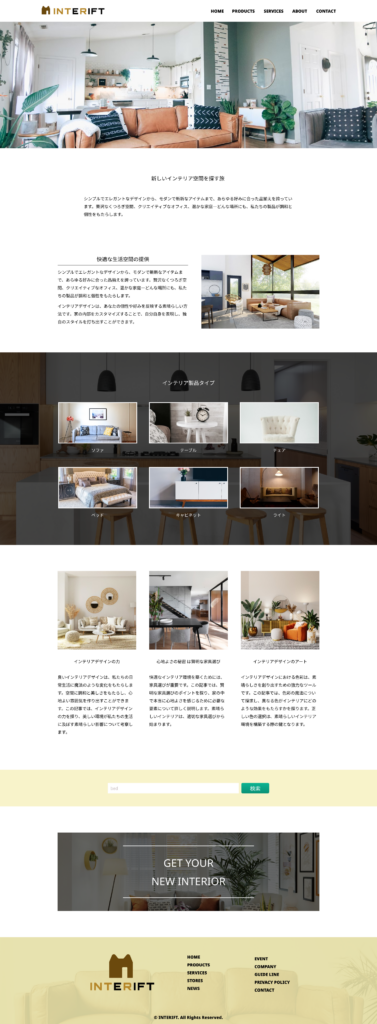
今回作成するページは下図のようなシンプルなものになります。

「theme.json」
「ブロックテーマ」を作成する上で理解が必要なのが「theme.json」です。
「JSON」は「WEBアプリケーション開発」などの「通信データフォーマット」としてよく利用されています。
「JSON」の形式で「ブロックテーマ」の設定を記述したものが「theme.json」です。
ちなみに「クラシックテーマ」でも利用することができます。
「ブロックテーマ」を作成した直後のコードは下記のようになっています。
{
"$schema": "https://schemas.wp.org/wp/6.3/theme.json",
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "620px",
"wideSize": "1000px"
},
"spacing": {
"units": [ "%", "px", "em", "rem", "vh", "vw" ]
},
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
}
]
},
"useRootPaddingAwareAlignments": true
},
"templateParts": [
{
"area": "header",
"name": "header"
},
{
"area": "footer",
"name": "footer"
}
],
"version": 2
}
| $schema | 「設定内容」をコードエディタで認識するための記述 |
| settings | 設定内容 |
| appearanceTools | デフォルトで無効化されているブロックエディタの機能を有効化 |
| layout | レイアウトの設定 |
| contentSize | 「ブロック幅」を「コンテンツサイズ」に指定した時の大きさ |
| wideSize | 「ブロック幅」を「ワイドサイズ」に指定した時の大きさ |
| spacing | margin・paddingなどスペースに関する設定 |
| typography | フォントの設定 |
| useRootPaddingAwareAlignments | 左右の余白設定 |
| templateParts | 使用テンプレートを設定 |
| version | バージョン |
のようになります。
「style.css」の読み込み
「ブロックテーマ」を作成した際に「style.css」が作成されていましたが、デフォルトでは「style.css」の読み込み設定はされていません。
「functions.php」を作成し、「style.css」の読み込み設定を追加する必要があります。
<?php
define('THEME_URL', esc_url(get_template_directory_uri()));
function theme_setup(){
//ブロックエディターへ「style.css」を読み込み
add_theme_support( 'editor-styles' );
add_editor_style('style.css');
}
add_action( 'after_setup_theme', 'theme_setup');
function setup_css() {
//フロントへ「style.css」を読み込み
wp_enqueue_style( 'style', THEME_URL . '/style.css', false, false, '');
}
add_action('wp_enqueue_scripts', 'setup_css');上記のように記述すると「ブロックエディター」と「フロント」に「style.css」が読み込まれるようになります。
「ブロックテーマ」は「コードを書かない」というスタイルのサイト構築方法ですが、全てをノーコードで製作できるわけではないため、「ブロックエディター」で実現できない装飾などは「CSSコード」を書く必要があります。
「フォント」の設定
今回作成するWEBサイトは「Noto Sans」を利用しています。
まず初めに「Google Font」からフォントをダウンロードします。

左のメニューの「外観」の中にある「テーマフォントを管理する」を選択肢、右上側にある「Google Fontを追加」ボタンをクリックします。

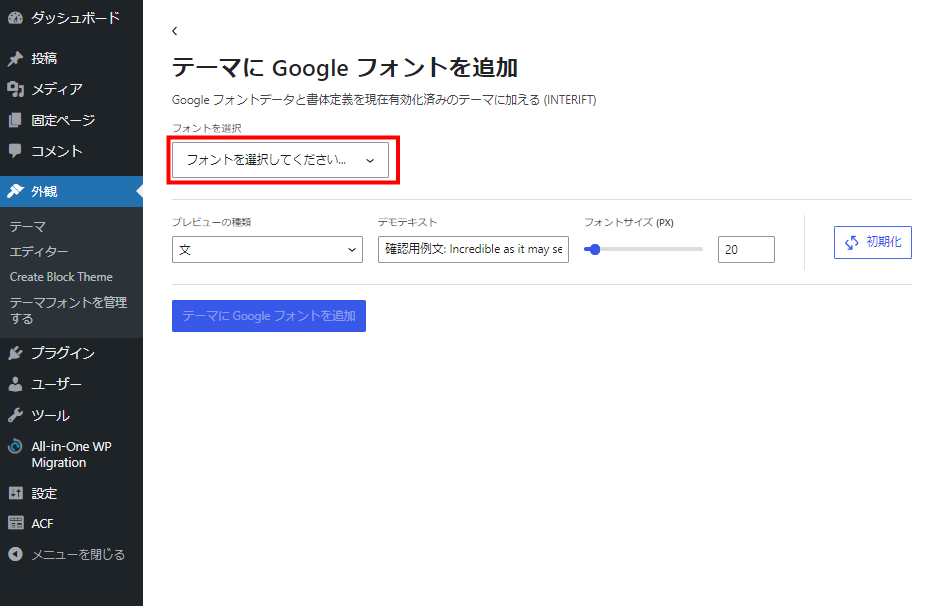
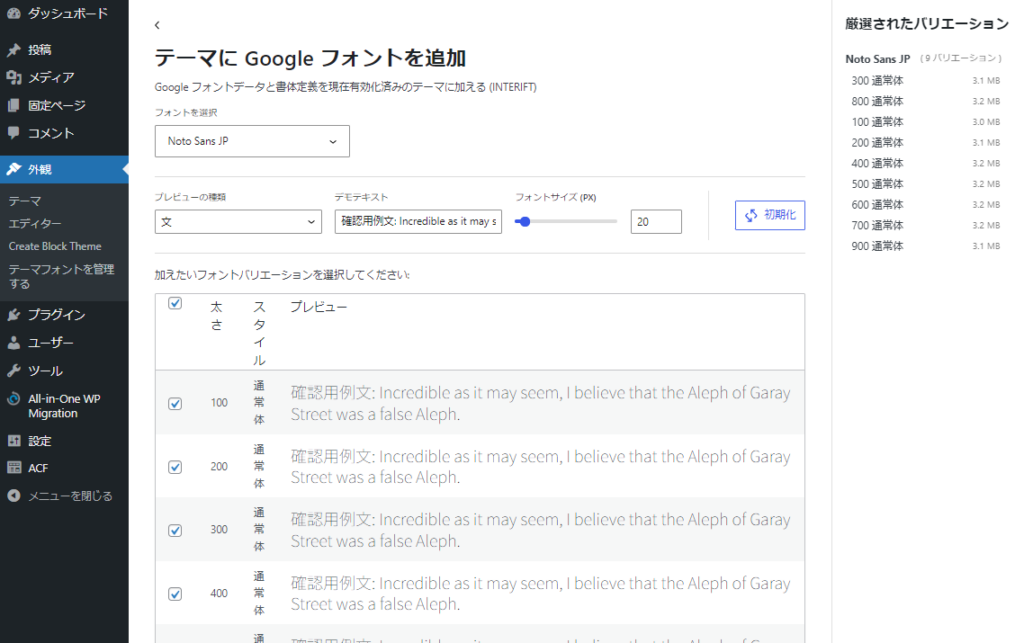
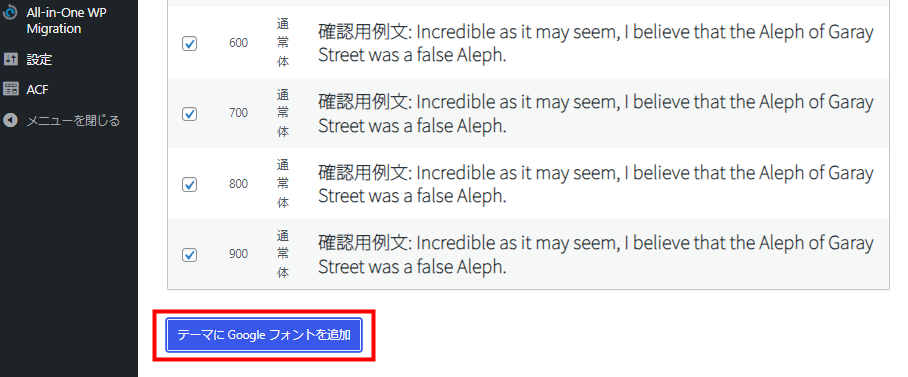
「フォントを選択」から「利用するフォント」を指定します。

今回は全ての太さのフォントを選びましたが、「必要なサイズのみ」を選択してください。

「テーマにGoogleフォントを追加」ボタンをクリックします。
「theme.json」の「typography」に自動で「フォント」が追加されます。
"typography": {
"fontFamilies": [
{
"fontFamily": "-apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif",
"name": "System Font",
"slug": "system-font"
},
{
"fontFamily": "Noto Sans JP",
"slug": "noto-sans-jp",
"fontFace": [
{
"fontFamily": "Noto Sans JP",
"fontStyle": "normal",
"fontWeight": "300",
"src": [
"file:./assets/fonts/noto-sans-jp_normal_300.ttf"
]
},
{
"fontFamily": "Noto Sans JP",
"fontStyle": "normal",
"fontWeight": "800",
"src": [
"file:./assets/fonts/noto-sans-jp_normal_800.ttf"
]
},
{
"fontFamily": "Noto Sans JP",
"fontStyle": "normal",
"fontWeight": "100",
"src": [
"file:./assets/fonts/noto-sans-jp_normal_100.ttf"
]
},
~途中省略~
{
"fontFamily": "Noto Sans JP",
"fontStyle": "normal",
"fontWeight": "900",
"src": [
"file:./assets/fonts/noto-sans-jp_normal_900.ttf"
]
}
]
}
]
},「ヘッダー」の作成
「ブロックテーマ」を作成するとデフォルトで「ヘッダー」のテンプレートパーツが作成されていますので、これを編集していきます。
「外観」ー「エディター」を選択します、

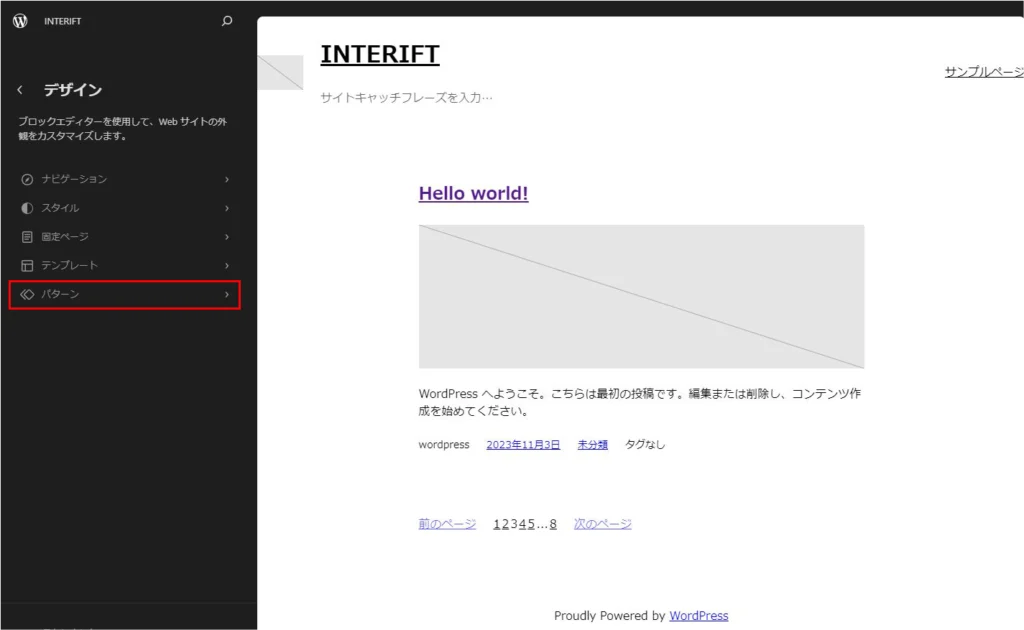
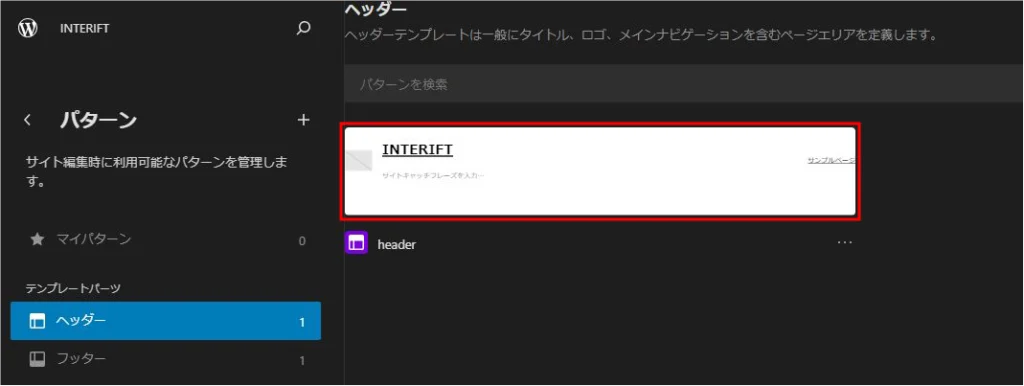
「パターン」を選択します。

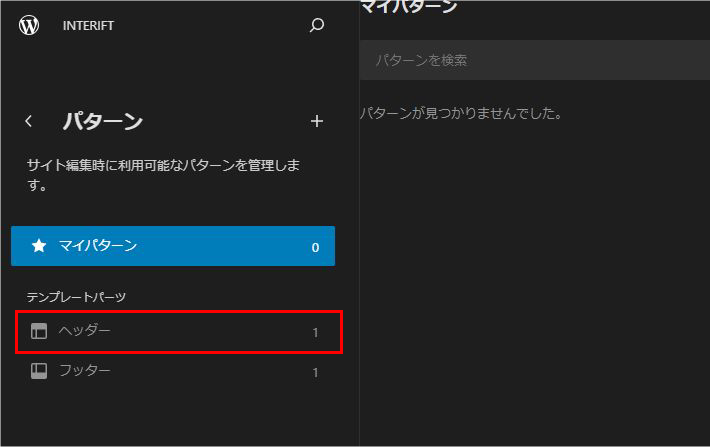
「ヘッダー」を選択します。

右側の「ヘッダープレビュー画像」を選択します。

右側の「ヘッダーコンテンツの内容」部分をクリックします。

「ヘッダー」テンプレートの編集画面が表示されますので、「ヘッダー」の内容を変更していきます。
「ヘッダー」のデザインは下記のようになっていました。

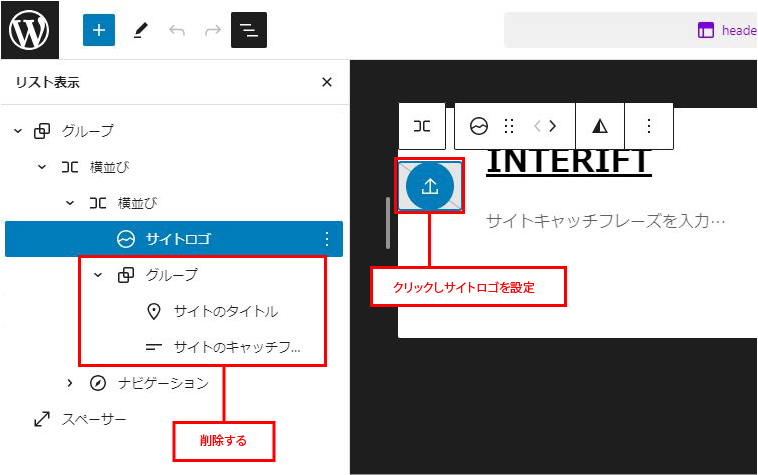
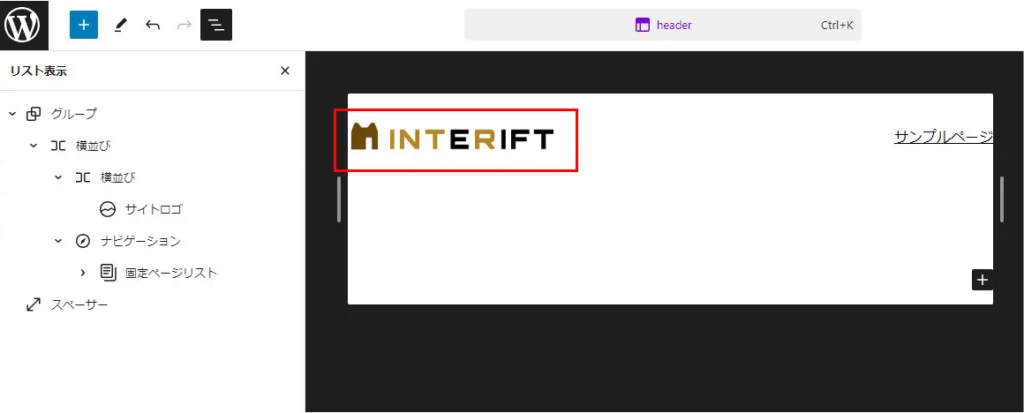
「ロゴ」の設定
「ロゴの設定ボタン」をクリックし、ロゴ画像を選択します。

「サイトのタイトル」と「キャッチフレーズ」は削除します。

「サイトロゴ」を選択し、「ロゴ画像」をアップロードします。
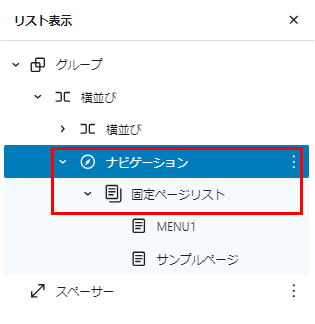
「ヘッダーメニュー」の設定
「ヘッダーメニュー」は「ナビゲーション」項目の中に「固定ページリスト」が用意されているため、「固定ページ」を作成していくと、自動でヘッダーメニューに追加されていきます。

手動で設定したい場合は、「固定ページ」との関連付けを解除することで、独自のメニュー項目を設定することもできます。

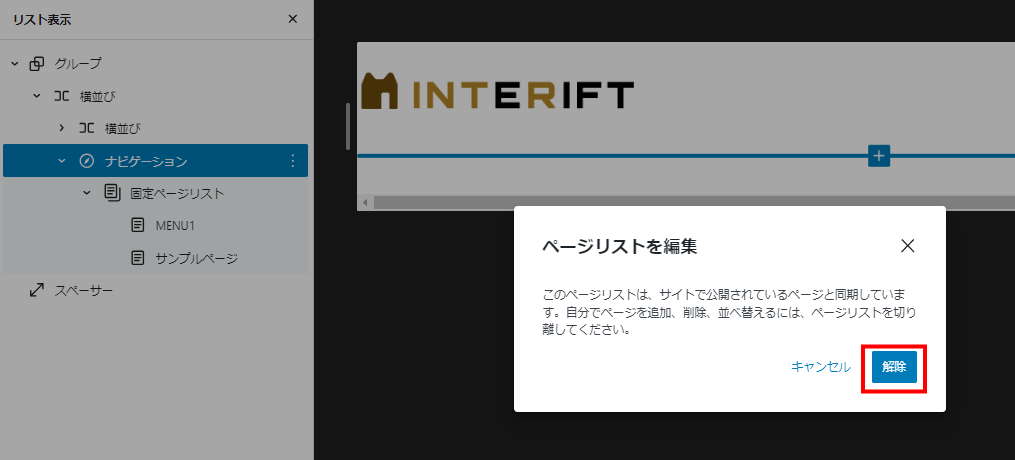
左側のブロックツリーの「メニュー項目」をクリックすると「ページリストを編集」というダイアログが表示されますので「解除」ボタンをクリックすると、「メニュー項目」を独自に設定することができます。
「メニュー項目」はページの横幅が縮小すると、「2つ線」のメニューボタンに変化しますが、デフォルトの状態では、画面幅が「600px」より小さくなると「メニューボタン」に変化します。

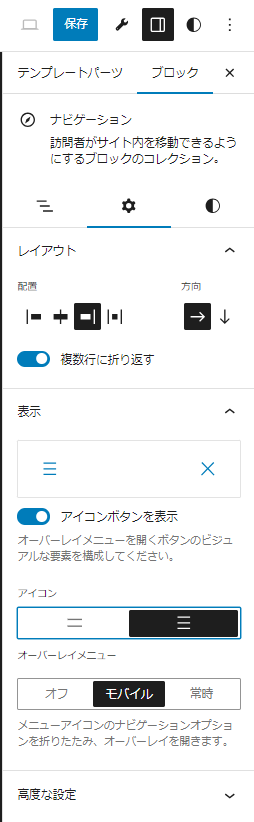
「メニュー項目」の詳細な設定は右上の「設定」ボタンで変更することができます。

「メニューボタン」を「2本線」から「3本線」に変えることもできます。
他にもさまざまな設定項目がありますので、いろいろと試してみてください。
ヘッダーの「横幅」の設定
ヘッダーの「横幅」を設定しないと「画面幅」が「ヘッダーの横幅」として設定されるため、「画面左端」にロゴが表示され、「画面右端」にメニューが表示されます。
今回作成しているページは、

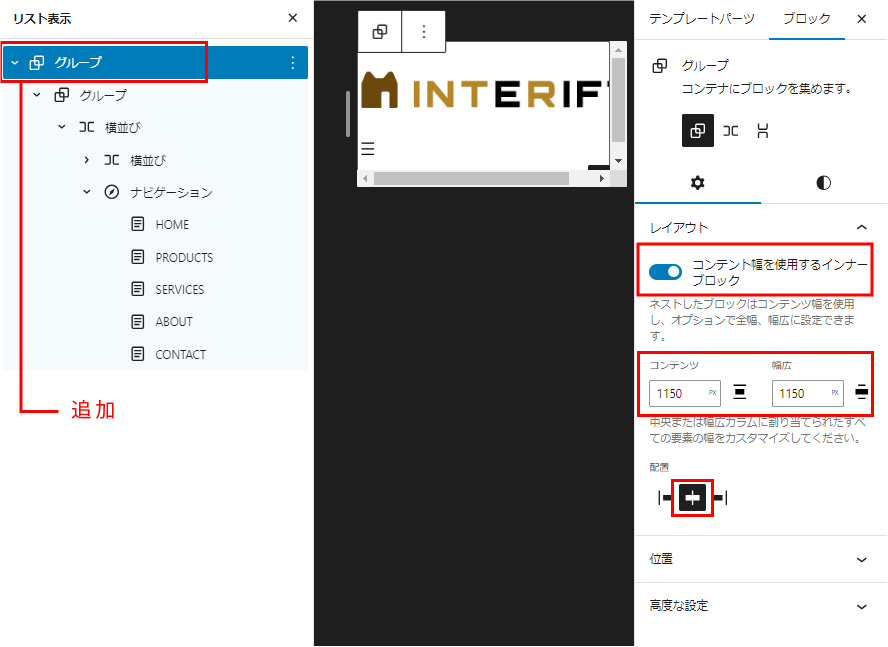
のように画面全体より内側に「ロゴ画像」と「ヘッダーメニュー」を表示し、中央に配置しています。

上図のように、元々存在していた「グループ」の外側に新しい「グループ」を作成します。
そして、右側の「レイアウト」項目で「コンテント幅を使用するインナーブロック」を指定します。
その下の「コンテンツ」と「幅広」にヘッダーに設定したいサイズを入力します。

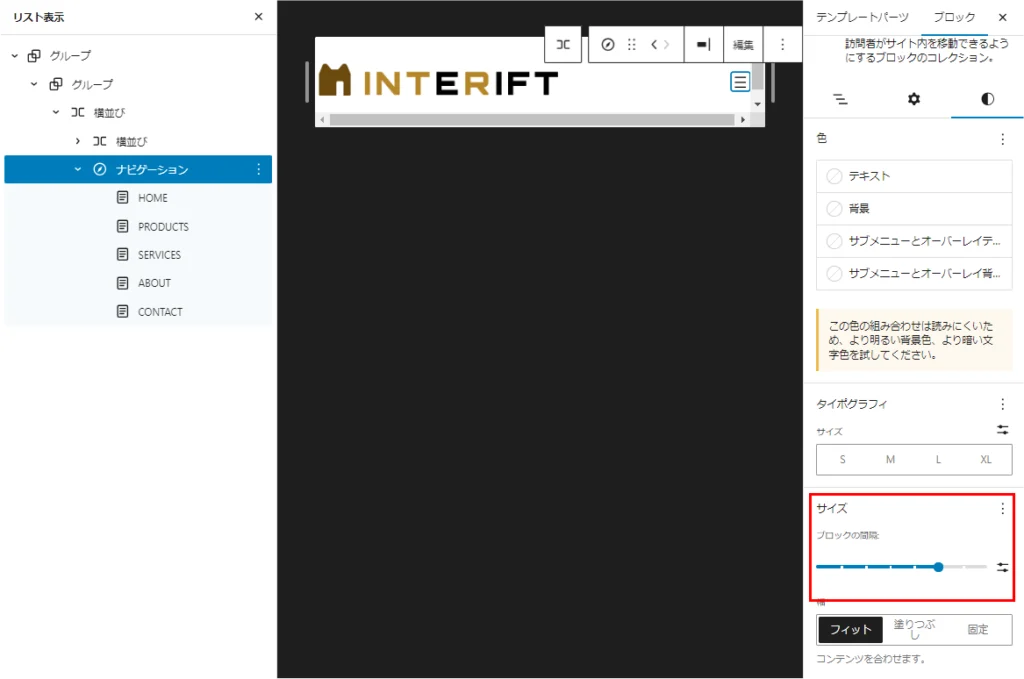
ヘッダメニュー間の調整は左側の「ブロックツリー」を選択し、右側の「ブロックメニュー」の「ブロックの間隔」で設定することができます。
モバイル表示の切り替えサイズ(ブレイクポイント)の変更方法
「style.css」に
@media (min-width: 1000px) {
.wp-block-navigation__responsive-container-open:not(.always-shown) {
display: none !important;
}
.wp-block-navigation__responsive-container:not(.hidden-by-default):not(.is-menu-open) {
display: block !important;
width: 100%;
position: relative;
z-index: auto;
background-color: inherit;
}
}
@media (min-width: 600px) {
.wp-block-navigation__responsive-container-open:not(.always-shown) {
display: flex;
}
.wp-block-navigation__responsive-container:not(.hidden-by-default):not(.is-menu-open) {
display: none;
}
}を記述し、上側の「min-widthの値(1000px)」のメディアクエリの値を書き換えるとブレイクポイントを変更することができます。
デフォルトでは、「1000px」となっていますので、「メニューの幅」が広いとモバイルへの切り替えを早くしたいこともあると思いますので、適宜調整してください。
「ヘッダーメニュー」の「フォント」設定
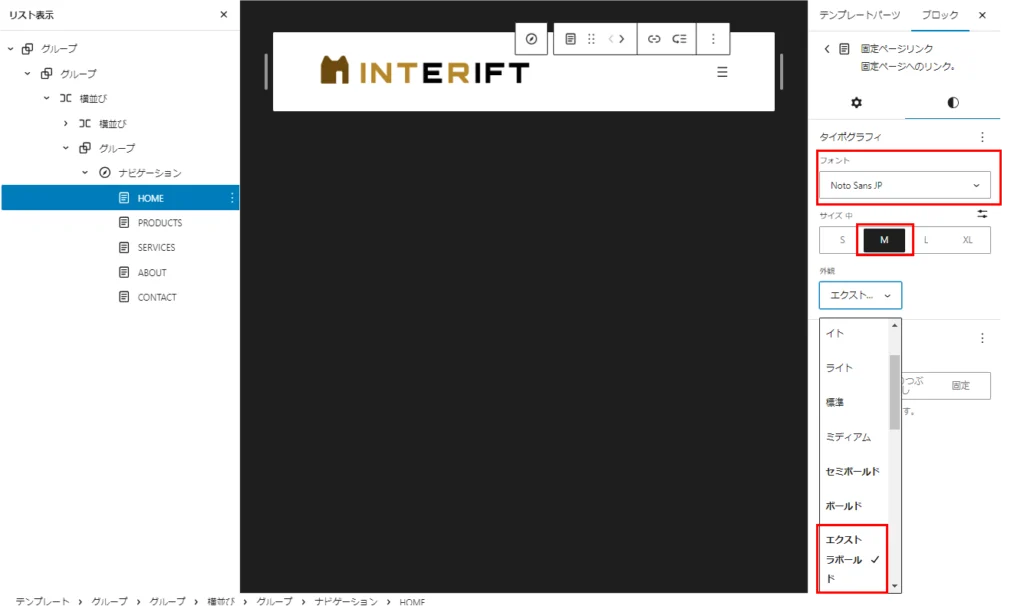
「ヘッダーメニュー」のフォントを設定していきます。

今回はフォントを「Noto Sans JP」、サイズを「中」、外観を「エクストラボールド」に設定しました。
「ヘッダーの作成」はこれで完了です。

次に「フッター」を作成していきます。
「フッター」の作成
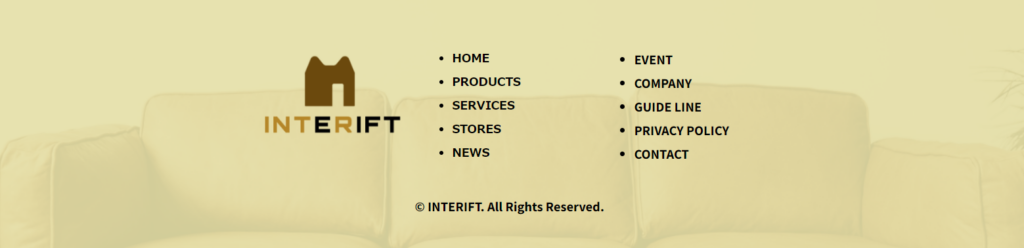
フッターは下図のようになっています。

それでは、背景画像から設定していきたいと思います。

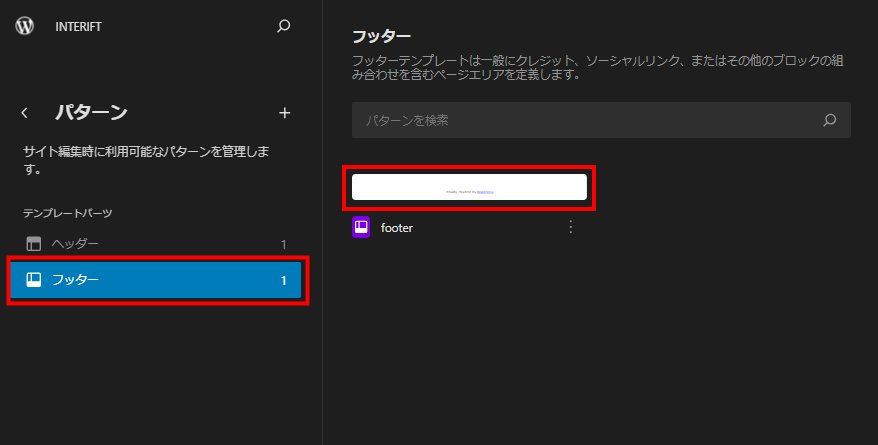
「パターン」の選択で、左側のメニューで「テンプレートパーツ」の「フッター」を選択し、右側の画面で「footer」を選択します

右側の「フッターエリア」をクリックします。

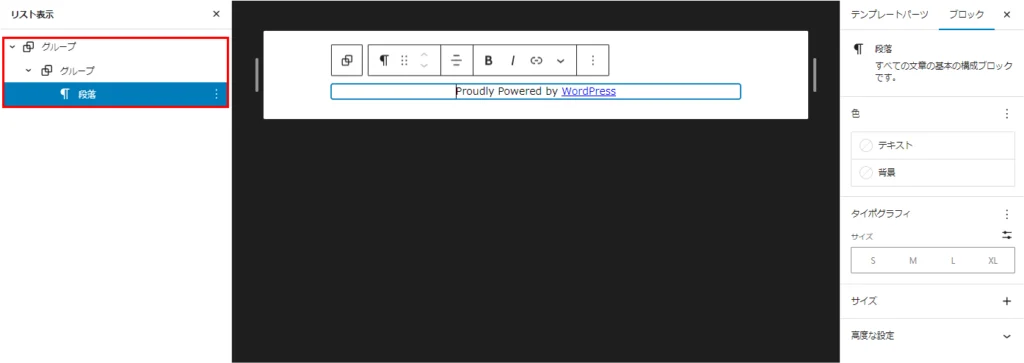
元々用意されていた「グループブロック」を2つと「段落ブロック」を削除します。

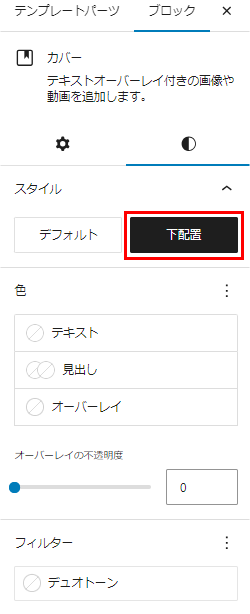
「カバーブロック」の画像に「フッターの背景画像」を設定します。
「背景画像」が暗くなるため、「カバーブロック」の「オーバーレイの不透明度」が設定されている場合は「0」に設定します。
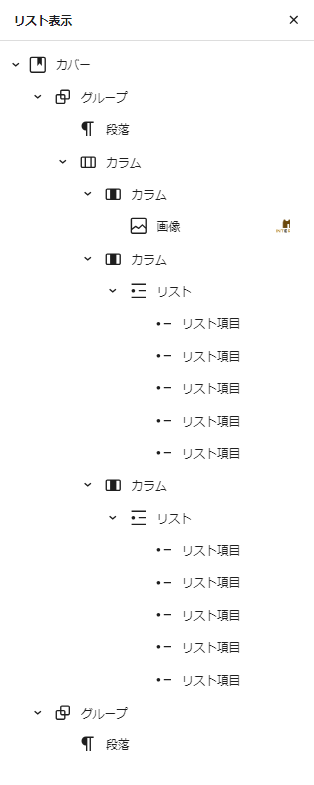
残りの部分は「ブロックエディター」で作成するのと同じ方法のため、

のように「カラム」と「リスト」と「段落」で作成しました。
ページを表示すると、

のようになります。
「フッターメニュー」の左横の「黒丸」を非表示にすることと「コピーライト」部分の下部の余白を調整する必要があります。
「list」の「list-style-type」を「none」に設定
「ブロックエディター」の「リストブロック」を利用した際に「左側」の「黒丸(disc)」が表示されるため、これを非表示にするためには「theme.json」に追記をする必要があります。
{
"$schema": "https://schemas.wp.org/wp/6.3/theme.json",
"settings": {
~ 途中省略 ~
},
"styles": {
"blocks": {
"core/list": {
"css": "list-style-type:none;"
}
}
},
"templateParts": [
~ 途中省略 ~
],
"version": 2
}「styles」-「blocks」-「core/list」の部分が追記をしている部分です。
「コピーライト」の下部の余白を無くす
「コピーライト」の下部にある余白は「カバーブロック」で設定されています。
「カバーブロック」の下部の余白はレイアウトによって必要な時と不要な時があるため、常に「カバーブロック」の下部の余白だけを無くすことはできません。
そのため、「スタイルセレクター」を追加し、「下部の余白」の有無を選択できるようにします。
「functions.php」に下記の内容を追加すると「新しいスタイルセレクター」が追加されます。
register_block_style(
'core/cover',
array(
'name' => 'align-bottom',
'label' => '下配置',
'inline_style' => '.is-style-align-bottom{
align-items:end;
min-height: 360px;
}',
)
);「下配置」を選択すると、「カバーブロック」の内容が「下側」に配置されます。

「フッター」はこれで完成ですが、「コピーライト」の下部に少し「パディング」を設定してレイアウトを調整しました。

「HOME」ページの作成
「HOME」ページの作成をしていきます。

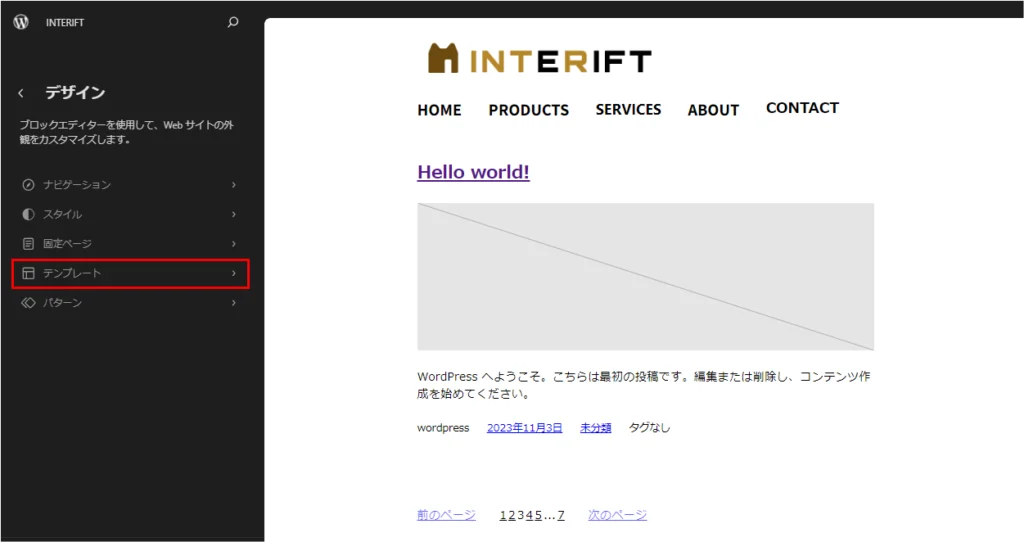
「テンプレート」を選択します。

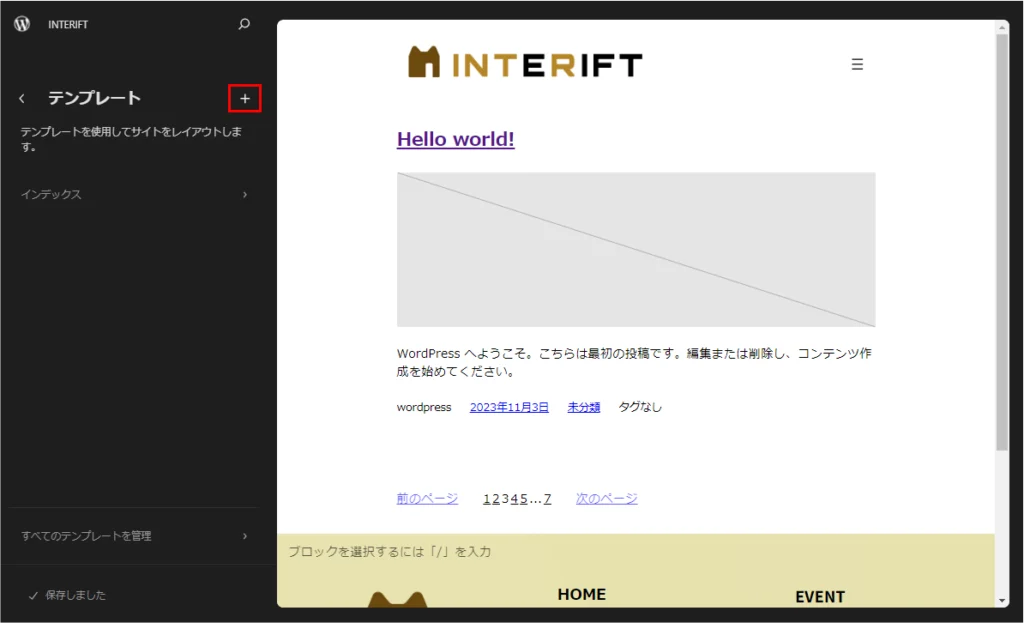
左側メニューの「テンプレート」の右側にある「+」ボタンをクリックします。

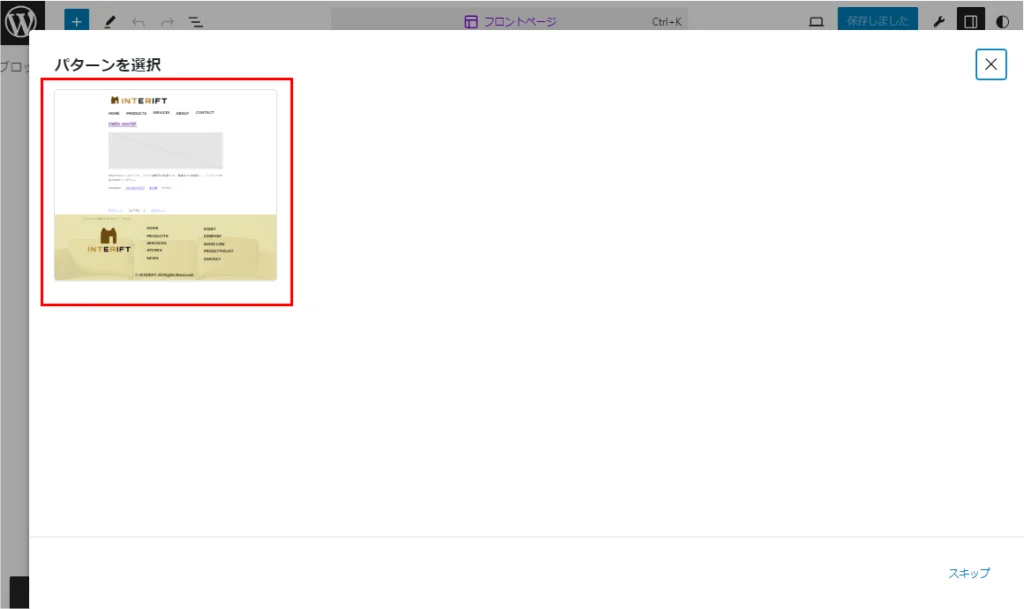
「パターン」の画像を選択します。

「クエリーループ」は「投稿」の「記事の表示」で利用しますが、「HOME」ページでは利用しないため削除します。
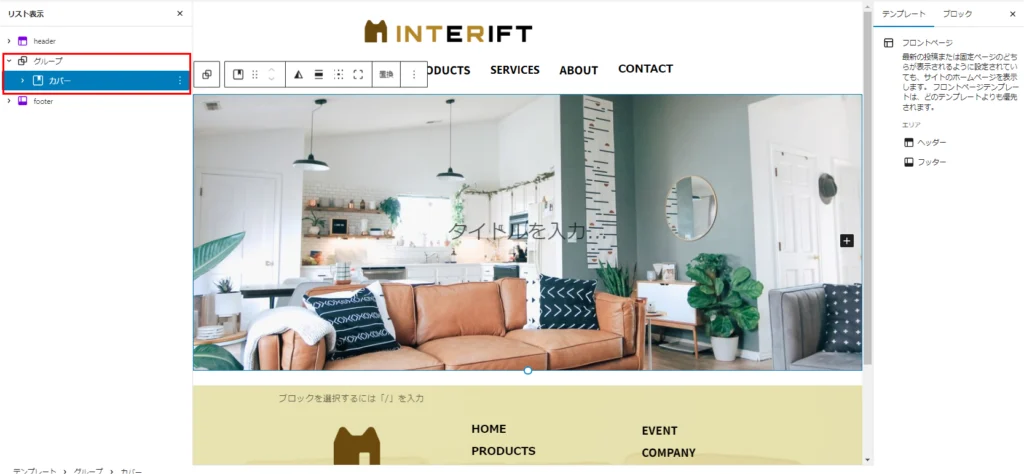
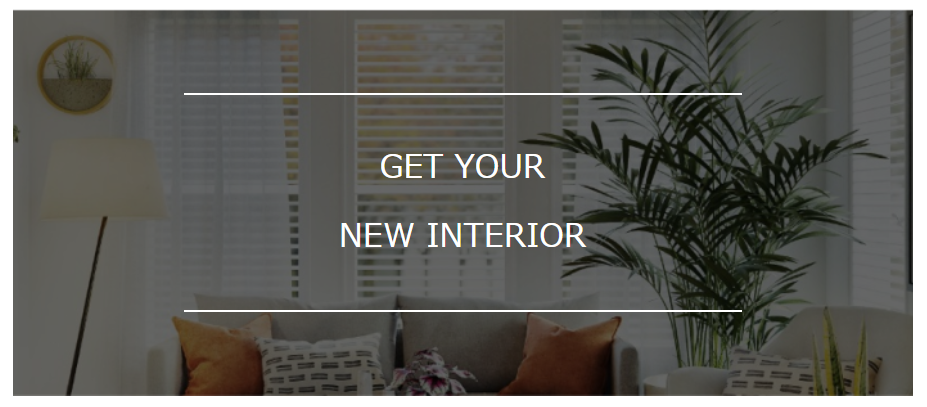
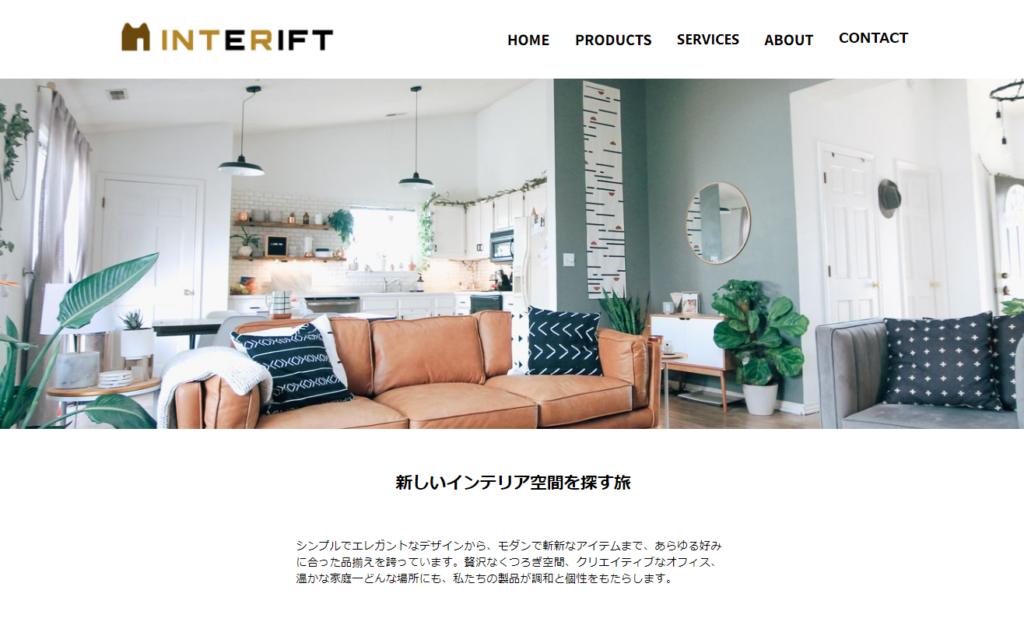
「メインヴィジュアル」の配置
ここからは「HOME」ページの「メインコンテンツ」の作成を進めていきますが、基本的に「ブロックエディタ」で「投稿ページ」や「固定ページ」を作る方法と同じです。
はじめに「メインヴィジュアル」で使用している画像を配置します。

「header」のテンプレートの下に「グループブロック」を作成しさらに下層に「カバーブロック」を配置して「メインヴィジュアル」の画像を配置します。
「グループブロック」の「上マージン」が大きい場合は右側の「ブロック」スタイルで「上マージン」を調整します。
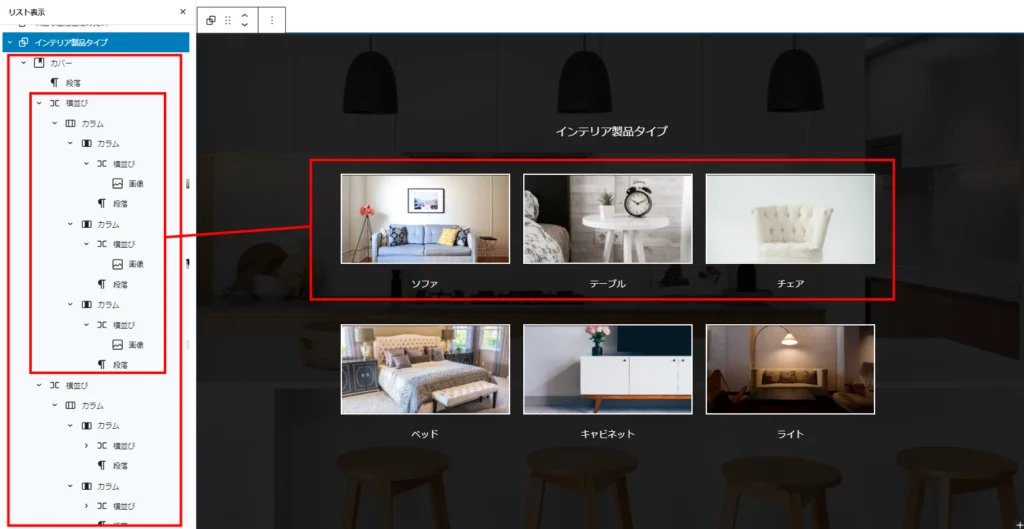
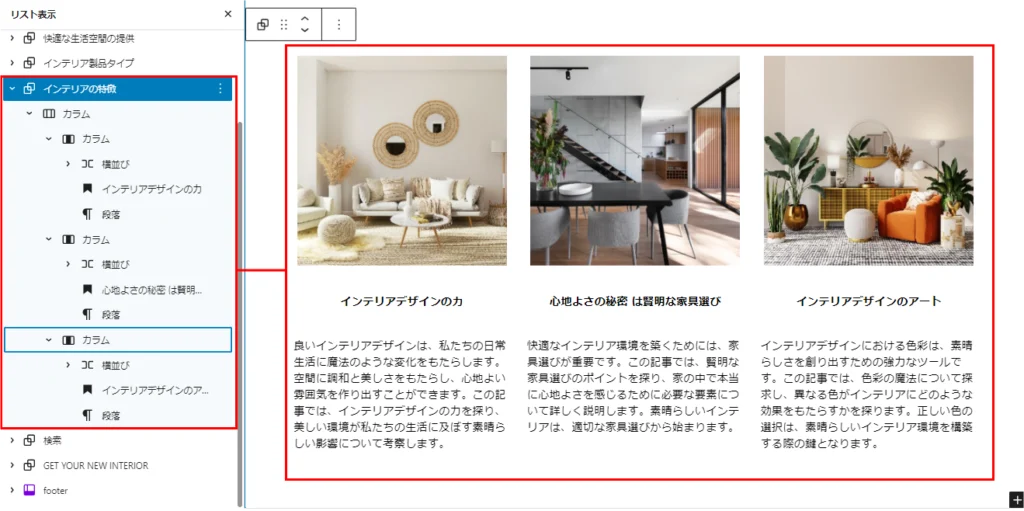
「コンテンツ」の作成
「文章」の作成をしていきますが、ここも「ブロックエディター」で作成する方法と同じです。
どんな「ブロック構造」になっているかを紹介していきたいと思います。




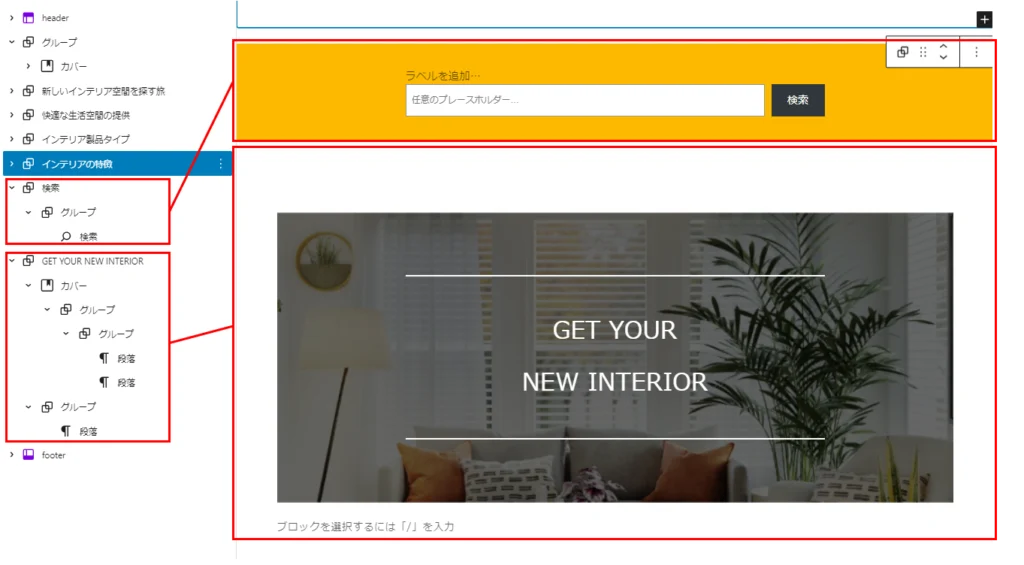
「検索フォーム」のデザイン(背景色等)と「GET YOUR NEW INTERIOR」の画像部分の高さは「サイトエディター」で調整ができないため、「theme.json」と「functions.php」の追加の記述が必要になります。
「検索フォーム」の背景色の変更
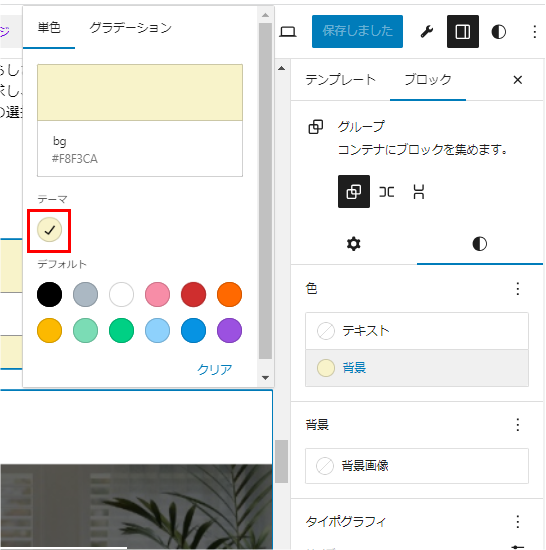
「検索フォーム」部分の背景色を設定するために「カスタムカラー」を追加します
「theme.json」に、
{
"$schema": "https://schemas.wp.org/wp/6.3/theme.json",
"settings": {
"appearanceTools": true,
"layout": {
"contentSize": "620px",
"wideSize": "1000px"
},
"color": {
"palette": [
{
"color": "#f8f3ca",
"name": "bg",
"slug": "bg"
}
]
},
~ 途中省略 ~
}のように「color」の「palette」の項目を追記します。

「カラーパレット」に「テーマ」が追加されていますので、「追加されたカラー」を選択します。

「追加したカスタムカラー」に背景色が変更されます。
「検索フォーム」のボタンの「背景色の変更」
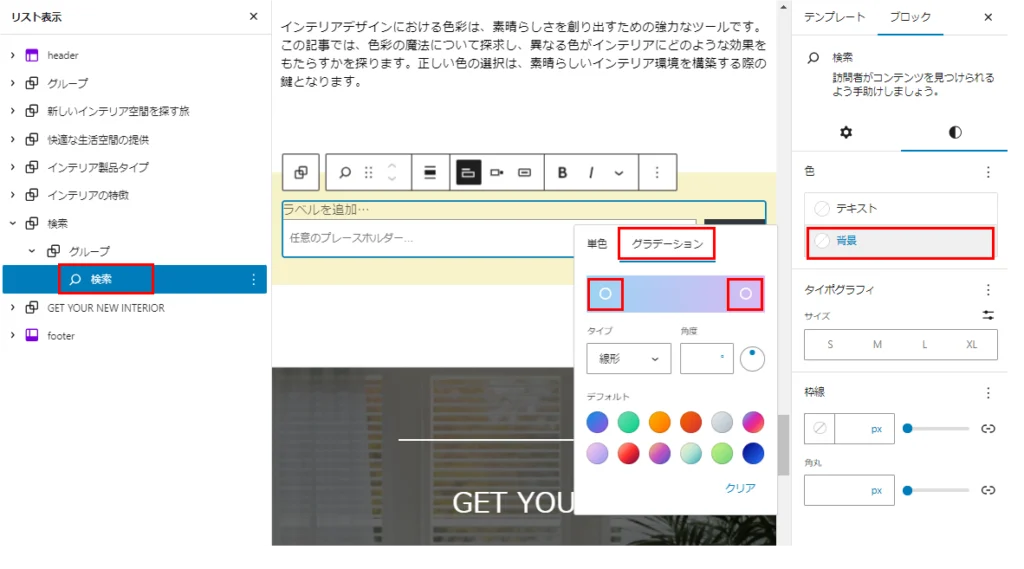
「検索フォーム」のボタンの背景色の「グラデーション」を設定していきます。

「左側のブロックツリー」から「検索」を選択肢、「右側のブロックスタイル」で「色」の「背景」から「グラデーション」を選択します。
「左右の白い〇」をクリックすると、「グラデーションの色」が設定できます。

「角丸」も「5px」ほど設定しています。
これで、「検索フォーム」のスタイリングは完成です。
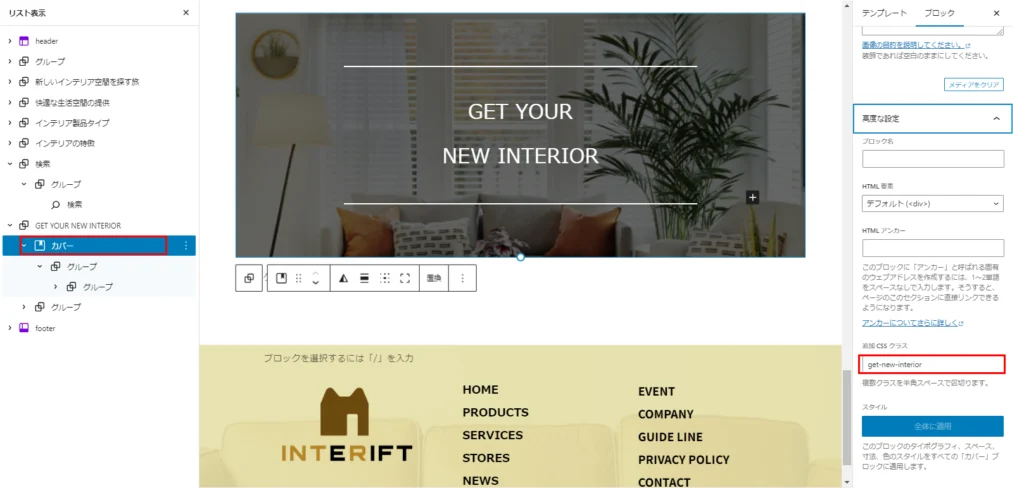
「カバーブロック」の余白の調整
上下の余白が大きいため「カバーブロックの余白」を調整していきます。

「フッター」の「カバーブロック」の調整は「スタイルセレクター」を追加する形で行いましたが、今回は「style.css」に追加する形で設定していきたいと思います。

左側の「ブロックツリー」から「カバーブロック」を選択します。
右側の「追加CSSクラス」に任意のクラス名を追加します。
今回は「get-new-interior」としました。
次に「style.css」に
.get-new-interior {
min-height: 350px;
}を追加します。

「上下の余白」が少なくなりました。
これまで、「サイトエディター・ブロックエディター」で調整できない部分は「スタイルセレクターで調整する方法」と「style.cssで調整をする方法」をご紹介してきましたが、どちらを選択するのかは「サイト全体のレイアウト」等も考慮して決めていく必要があります。
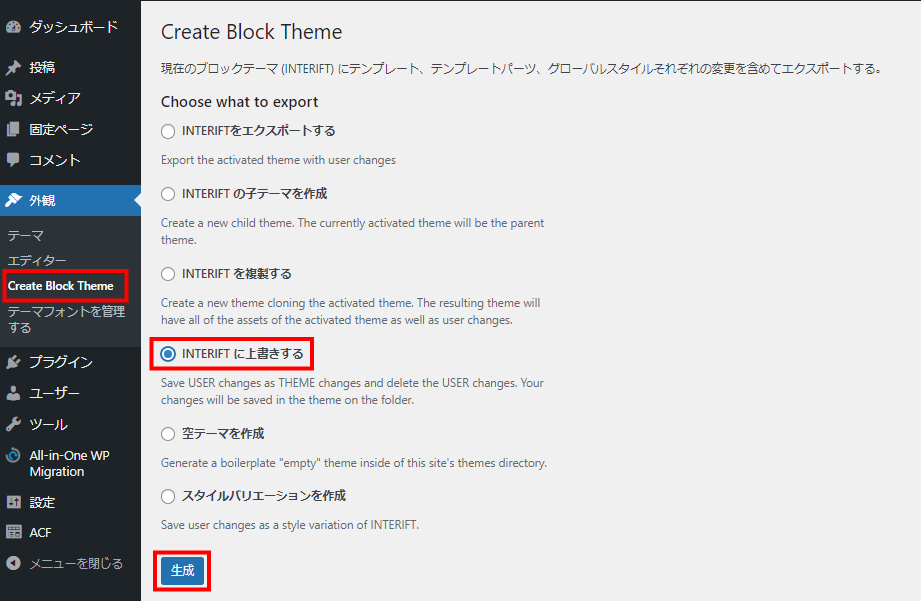
「ブロックテーマ」の保存方法
「ブロックテーマ」は「サイトエディター」で作成を行ってきましたが、「サイトエディター」で作成した内容は「ブロックテーマのファイル」に反映されていません。

左側メニューの「外観」-「Create Block Theme」を選択し「INTERIFT(テーマ名)に上書きする」を選択後「生成ボタン」をクリックします。

テーマをファイルに保存すると「HOMEページの画像」が表示されなくなっていました。
今回は「フロントページ」に「HOMEページ」を作成しているため、「テーマファイル」の「patterns」フォルダの中に「front-page.php」が作成されています。
このファイルの内容の「画像部分」を見てみると、
<div class="wp-block-group" style="margin-top:0;margin-bottom:0;padding-top:0;padding-bottom:0"><!-- wp:cover {"url":"<?php echo esc_url( get_stylesheet_directory_uri() ); ?>/assets/images/main_visual-2.png","id":60,"dimRatio":0,"minHeight":500,"isDark":false,"layout":{"type":"constrained"}} -->のようになっています。
テーマフォルダ内の「assetsフォルダ」の「imagesフォルダ」の中に画像が無いため表示ができない状態となっています。
このフォルダの中に画像ファイルを入れることで画像を表示することができます。

「ブロックテーマ」製作の将来
「WordPress」の「ブロックテーマ」は今後の「WEBサイト製作の主流」となっていくのかはまだわかりませんが、その可能性は十分にあると思っています。
その反面、これまでの「クラシックテーマ製作」に慣れている方は「新しいWEBサイト製作の手法」を学ぶ必要があり、「ブロックテーマ製作のハードル」は思っていたより高いものだと感じています。
今回製作したような「シンプルなレイアウト」であれば「ブロックテーマ」で対応ができますが、「より複雑なレイアウト」となった場合に「ブロックテーマ」で対応できるのかはまだまだ未知の部分があります。
今後も「ブロックテーマ製作」の手法が変化することも考えられるため、また新しい変化があれば発信していきたいと思っています。