「HTML」と「CSS」を毎日のように書いてみてはいるものの「間違っている」と指摘されたポイントがありました。
「WEBデザイン」を学んでいる人は、おそらく「コーディング」も学んでいくと思うので、私の「間違えたポイント」を書いていきたいと思います。
「HTML」の間違いやすいポイント
「HTML」で間違えることなんて・・・
と思ってたんですが、思ってもいなかったところで間違えていました。
言われないと気付けなそうなところもあったので、シェアしたいと思います。
「h要素」の使い方
「h1」~「h6」まで利用できる「h要素」ですが、「途中を飛ばしたらダメだよ」と指摘されました。
自分が書いていたコードは、
<div>
<h1>タイトル</h1>
<p>文章</p>
<p>文章</p>
</div>
<div>
<h3>タイトル</h3>
<p>文章</p>
<p>文章</p>
</div>のような感じでした。
コードを見てもらうと

「h1」の要素を使ったら次は「h2」を使わないとダメだよ
とのことでした。
雰囲気で「重要度」に応じて使えばいいと思っていたんですが、必ず順番に1つずつ「h要素」を使わないといけないみたいです。
「ul要素」の直下に「li要素」以外の要素を配置
「ul要素」の中に「p要素」とか「div要素」を入れていて、「li要素」以外の要素をたくさん入れていました。
<ul>
<h3>タイトル</h3>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<div>
<h4>タイトル</h4>
<p>文章</p>
<p>文章</p>
</div>
</ul>こんな感じで書いていたらこれもNGでした。



「ul要素」の中には「li要素」以外のものは入れることができないよ。
何でも入れていいと思っていたので、良い気付きになりました。
人にコードを見てもらうことって大事ですね。
「article要素」と「section要素」の使い方
「article要素」と「section要素」は「文章のまとまり」を表すものという認識でした。
そこで、
<section>
<h2>タイトル</h2>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<article>
<h3>タイトル</h3>
<p>文章</p>
<p>文章</p>
</article>
<article>
<h3>タイトル</h3>
<p>文章</p>
<p>文章</p>
</article>
</section>のように書いていました。
この2つは「似たようなもの」くらいの認識でしかなかったのですが・・・



「article要素」は通常「section要素」より大きい範囲の文章を表すよ。
とのことでした。
「article要素」は「記事」などの大きい文章を表すために使うとのこと。
「section」はさらに狭い範囲の文章を表すとのことです。
意味を1つずつ覚えきれていないのも使い方を間違う要因のような気がしています。
HTML要素を「大文字」で書いている
何かで見たコードで大文字の「HTML要素」があったので、それを思い出したのかところどころ「大文字のHTML要素」が混ざっていました。
<h2>タイトル</h2>
<p>文章</p>
<P>文章</P>
<P>文章</P>「h2要素」の下にある「p要素」の2番目と3番目の要素が大文字になっています。
大文字にした覚えはないのですが、「p要素」を大文字で書いていました。



わかりづらいけど・・・「p要素」が大文字のところがあるよ。
よく見ないとわからないですね。
基本的に「HTML要素」はすべて「小文字」で書いていきます。
知ってはいたのですが、気づかずに打ってしまっていました。
「id属性」の値に同じものが設定されている
何も意識せずに「id属性の値」を指定していたので、コードは、
<h3 id="title">タイトル</h3>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<h3 id="title">タイトル</h3>
<p>文章</p>
<p>文章</p>
<p>文章</p>
<h3 id="title">タイトル</h3>
<p>文章</p>
<p>文章</p>
<p>文章</p>のようになっていました。



「id属性の値」はそのページで1つしか割り当てられないよ。
後で考えるとこれは「class属性」を使うべきでした。
「identity」の「ID」なので、重複したらそもそも「ID」になりませんね・・・
「CSS」の間違いやすいポイント
「CSS」は全体的に記述ミスによるものが多かった気がします。
「クラス名」の指定忘れ
「クラス」を指定して、「CSS」を設定する際に「クラス名の前」に「ピリオド」を書くのを忘れていることが多く、「CSSが適用されない」というケースが多くありました。
items_list {
margin: 10px;
}こんな感じですね。
先頭の「.(ピリオド)」が無くて1時間悩んでたり。
ちょっとしたことですが、ちょっとしたことだけに意識して書かないとすぐに間違ってしまいます。
「background-image」の画像指定
「background-image」の背景画像を指定する際に「HTMLファイル」からの位置を元に画像をしていたため、画像が表示されないというケースがありました。
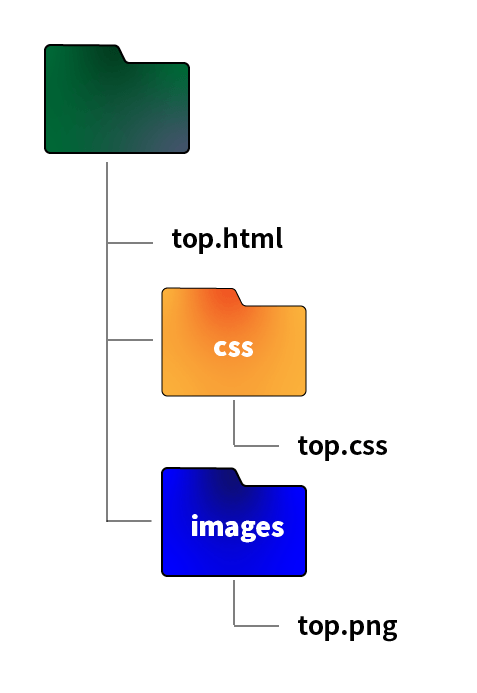
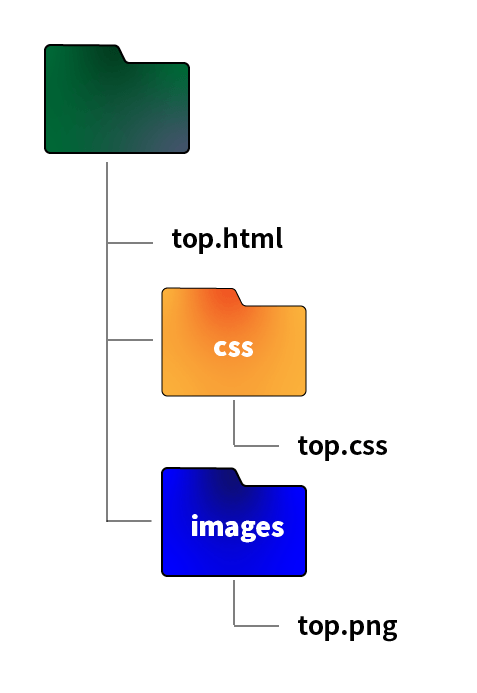
フォルダとファイルの構成は、


こんな感じのフォルダ構造を作っていました。
「top.css」は「CSSフォルダ」の中に入っているため、「top.html」とは異なったフォルダに配置されています。
しかし、「top.css」では、
.contents {
background-image: url("images/top.png");
}のように「画像のパス」を指定していました。
何も考えず「HTMLファイル」を基準に「画像パス」を指定していたため、これでは画像は表示されません。
「top.css」を基準に「画像パス」を指定する必要があるため、
.contents {
background-image: url("../images/top.png");
}と指定する必要がありました。
「flexbox」の指定方法
「flexbox」は「横に並べる時に使う」と覚えていたんですが、どこに設定するかまであまり理解せずに使っていました。
「メニュー」を横に並べたいと思い,
<nav class="main_menu">
<a href="">メニュー</a>
<a href="">メニュー</a>
<a href="">メニュー</a>
<a href="">メニュー</a>
</nav>のように「HTML」を作成し、
a {
display: flex;
}のように「CSS」を書いていました。



「flexの設定」は「横に並べたい要素」に設定するのではなく、「横に並べたい要素の親要素」に指定するよ。
とアドバイスをもらって、
.main_menu {
display: flex;
}と設定したら、メニューが「横並び」になってくれました。



他にも「gap・justify-content・align-items」なども「横に並べたい要素の親要素」に指定するから気を付けてね。
なるほど・・・「どこに何を設定するのか?」をきちんと覚えておくことが大事なんだと実感しました。
画像の中央寄せ
画像を「画面の中央に表示したい」と思い、
<div>
<img src="photo.png" alt="写真" class="photo">
</div>のような構成の場合に、
.photo {
width: 200px;
margin: 0 auto;
}と指定しても画像が中央に表示されませんでした。
どうしてもわからなかったので、聞いてみると、



「img要素」は多くのブラウザの初期状態で「インライン状態」だから「ブロックボックス化」すれば使えるよ。
とのことでした。
全然知らなかった・・・
.photo {
width: 200px;
margin: 0 auto;
display: block; /* 追加 */
}のように「display: block」を追加することで「ブロックボックス化」することができるそうです。
もしくは、「img要素の親要素」に「text-align:center」を指定しても良いとのこと。
<div class="photo_content">
<img src="photo.png" alt="写真" class="photo">
</div>のように「div要素」にクラスを追加して、
.photo_content {
text-align: center;
}でもいいそうです。
ちなみに「text-align」は「インライン状態」の要素にしか機能しないとのこと。
「インライン」と「ブロック」の状態についてもう少しきちんと学習する必要がありそうです。
「position:absolute」の中央寄せ
「HTML要素を重ねて配置できる」とのことで、「ちょっと複雑なものを作ってみよう」と思い、「position:absolute」を使ったんですが「中央寄せ」ができなくて、原因がわかりませんでした。
.coffee_image {
position: absolute;
left:0;
top: 0;
margin: 0 auto;
}このようなコードを書いていたのですが、これまでにも「中央寄せ」で使っていた「margin: 0 auto;」でできるものと思っていました。
まったく表示が変らなかったので聞いてみると、



「position: absolute;」を利用した場合は、「transform」で中央寄せができるよ。
「transform」というのがよくわからなくて、教えてもらったことと自分で調べたことを組み合わせてコードを書き直してみました。
.coffee_image {
width: 500px;
position: absolute;
left: 50%;
top: 50%;
transform: translate( -50%, -50%);
}と書くと「中央寄せ」ができました。
「transform」は「要素」を変形・移動するためのもので、「translate」は要素の移動を行うためのものでした。
.coffee_image {
width: 500px;
position: absolute;
left: 50%;
top: 50%;
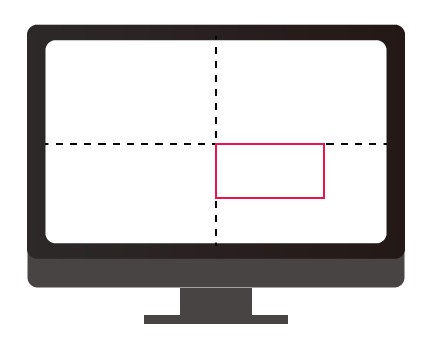
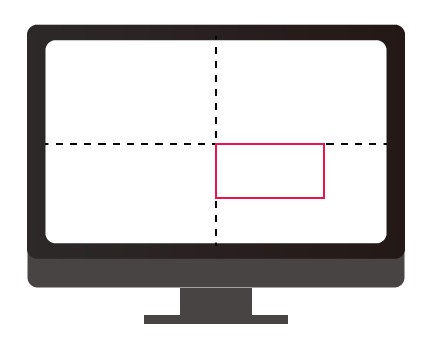
}画面全体を「基準位置」と仮定すると、この部分の設定は下図のようになります。


「赤い枠」が画像を表していますが、「画像の左上」が画面中央に配置されます。
ということは「left: 50%」は「基準となる要素の幅の半分の大きさ」ということになります。
同じく「top: 50%」も「基準となる要素の高さの半分の大きさ」ということになります。
ただ、これだと画像が右下によってしまっています。
そこで、
.coffee_image {
width: 500px;
position: absolute;
left: 50%;
top: 50%;
transform: translate( -50%, -50%); /* 追加 */
}のように「transform」を追加しました。
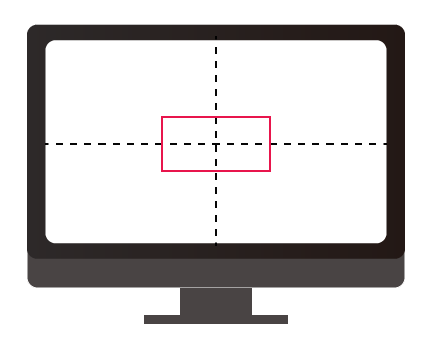
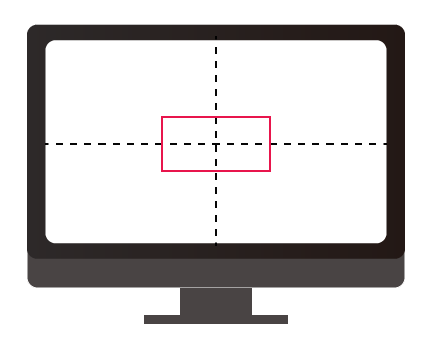
すると、


のように表示されます。
「translate」の左の「-50%」は「この画像の横幅の半分の大きさ」で左に移動するということでした。
そして、右の「-50%」は「この画像の高さの半分の大きさ」で上に移動するということのようでした。
「position:absolute」を利用すると「中央寄せ」の設定がかなり複雑だと感じました。
慣れなのかもしれませんが・・・