WordPressの「ブロックテーマ」について、前回は「HOME(TOPページ)」のデザインを制作し、ブロックテーマを制作していきました。
今回は、「その他のページ」についても作っていきたいと思います。
投稿一覧ページ
前回作成した「インテリアサイト」では「投稿」を利用していませんでしたが、
「ニュース情報」や「イベント情報」などを「投稿」として活用する方法も考えられます。
今回は「ニュース情報」を「投稿」で作成していき、「投稿一覧ページ」を表示する方法をご説明していきたいと思います。
「投稿一覧ページ」の作り方1
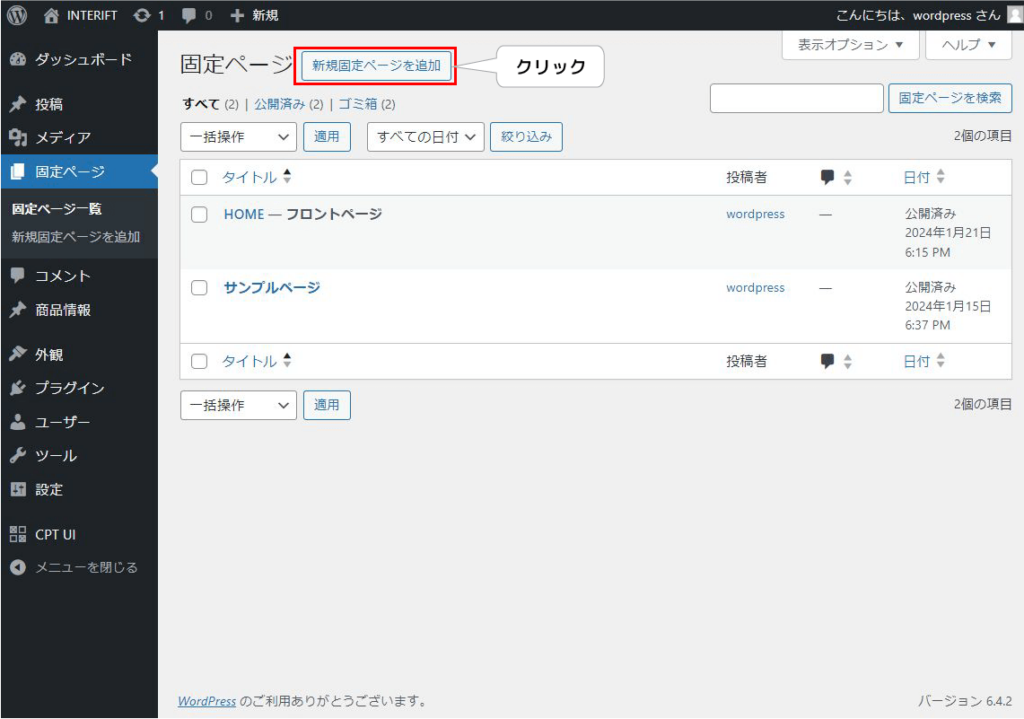
まず、「固定ページ」の「新規ページ」を作成します。

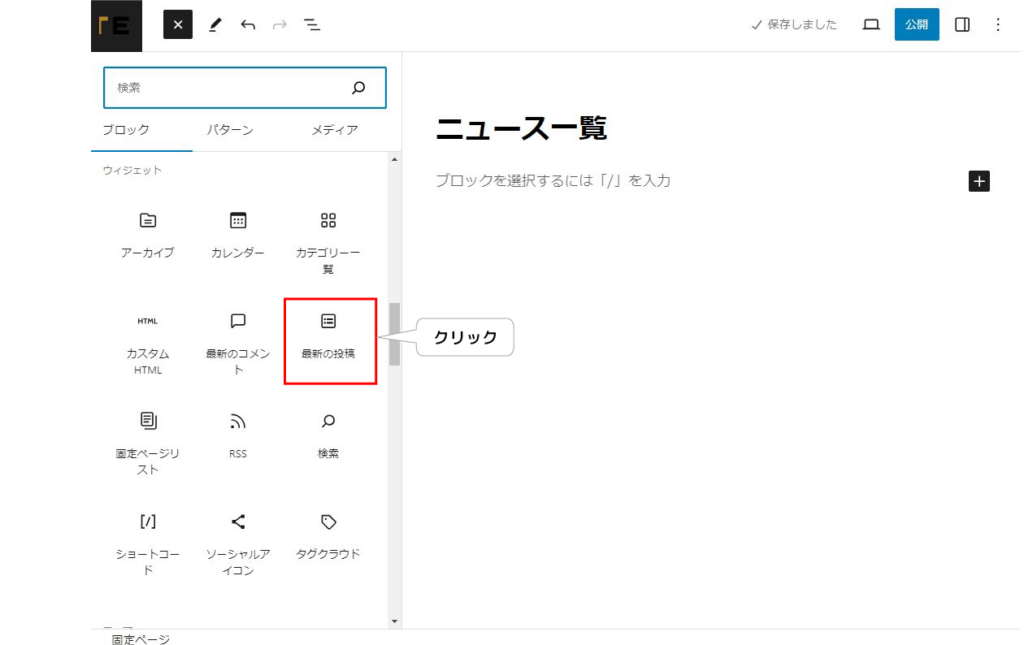
「最新の投稿」を選択する。

「投稿の一覧」が表示されます。

「投稿一覧ページ」の作り方2
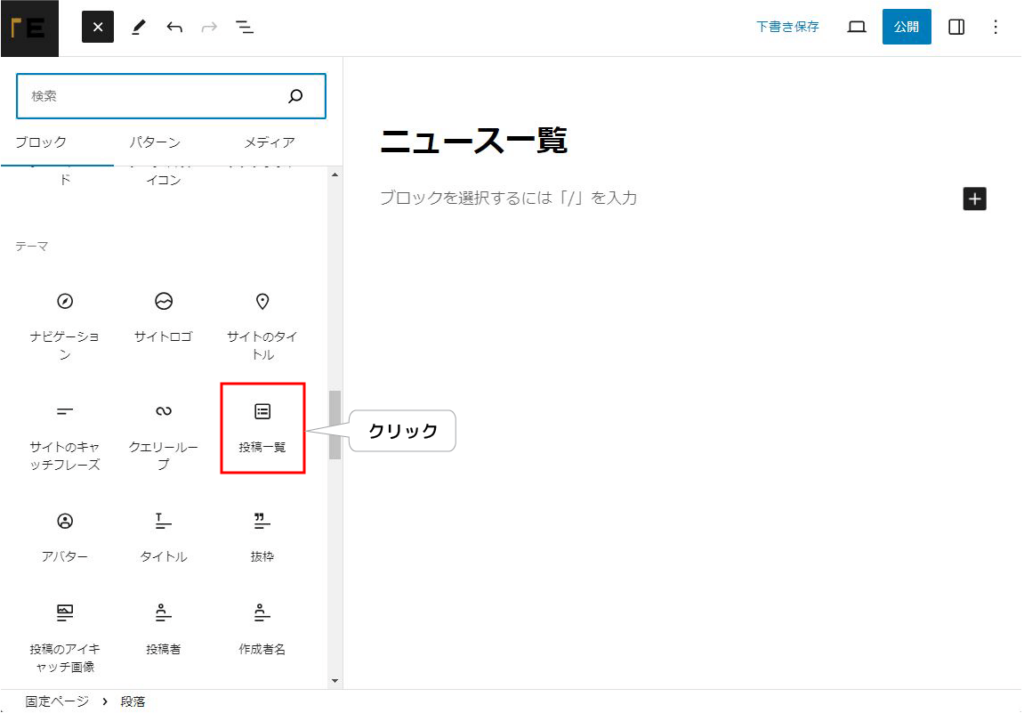
「固定ページ」に「投稿一覧」ブロックを配置します。

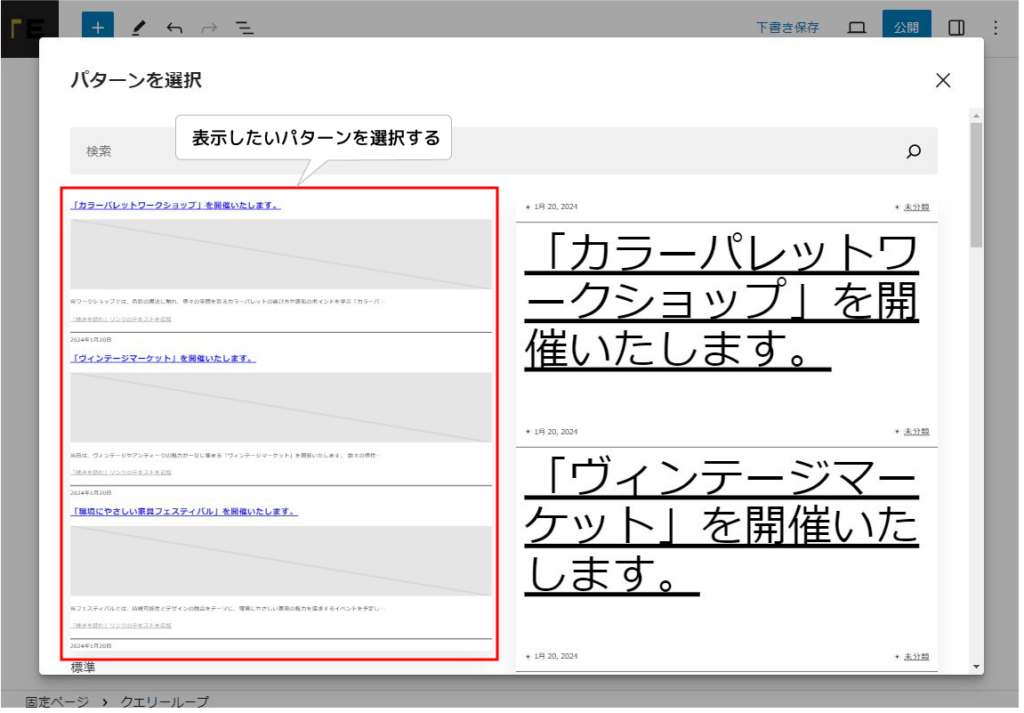
「選択」をクリックします。

「表示するパターン」をクリックします。

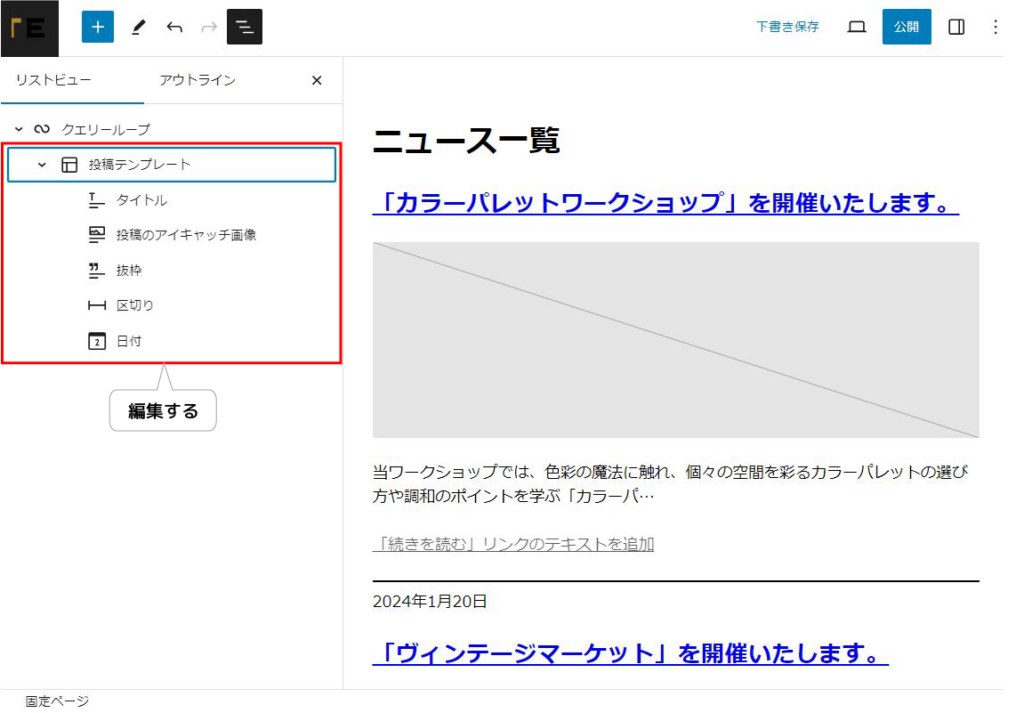
表示する内容に合わせて「クエリーループ」内のブロックを編集します。

アーカイブページ
「アーカイブページ」は、「投稿」や「カスタム投稿タイプ」などの一覧を表示する際に頻繁に利用されるページです。
前回は「インテリアサイト」の「HOMEページ」を作成していきましたが、今回は「インテリア商品情報」を「カスタム投稿タイプ」で作成し、「商品のジャンル」を「カスタムタクソノミー」で作成していきたいと思います。
作成した「カスタム投稿タイプ」と「カスタムタクソノミー」の「商品情報」は、下図のようになります。
| カスタム投稿タイプ名 | 商品情報 | カスタム投稿タイプスラッグ | item |
| カスタムタクソノミー名 | 商品カテゴリ | カスタムタクソノミースラッグ | item_category |
投稿データは下記のように作成をしました。
| 商品名 | 商品カテゴリ |
| 金属テーブル | テーブル |
| 木製テーブル | テーブル |
| 金属イス | イス |
| 木製イス | イス |
| 金属製ベッド | ベッド |
| 木製ベッド | ベッド |
アーカイブページの作り方
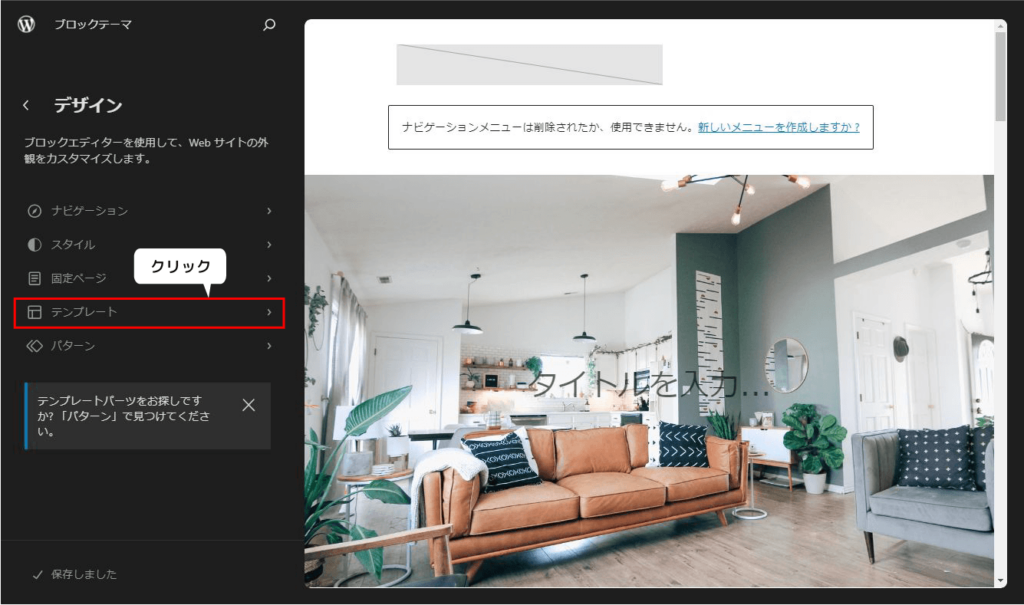
「ブロックテーマエディター」を開き、「テンプレート」を選択します。

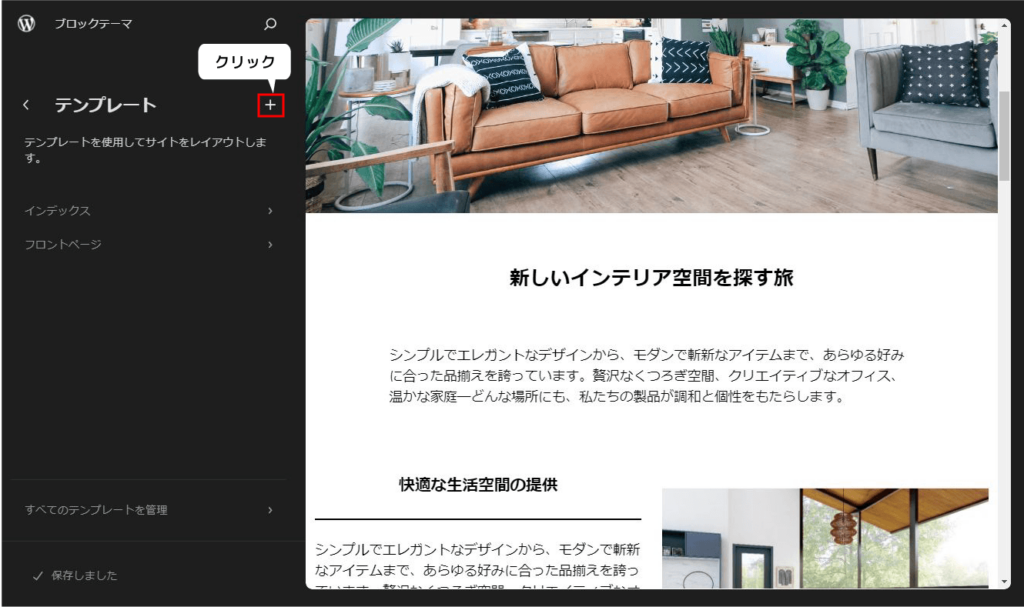
「テンプレート」の右横の「+」をクリックします。

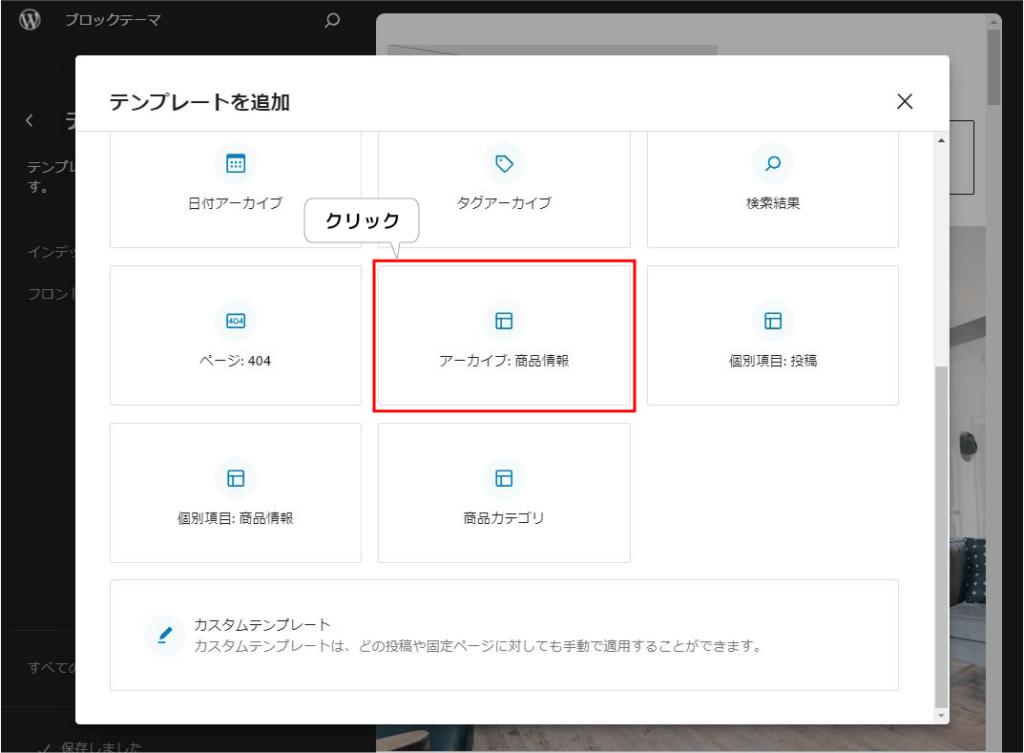
「アーカイブ:商品情報」を選択します。

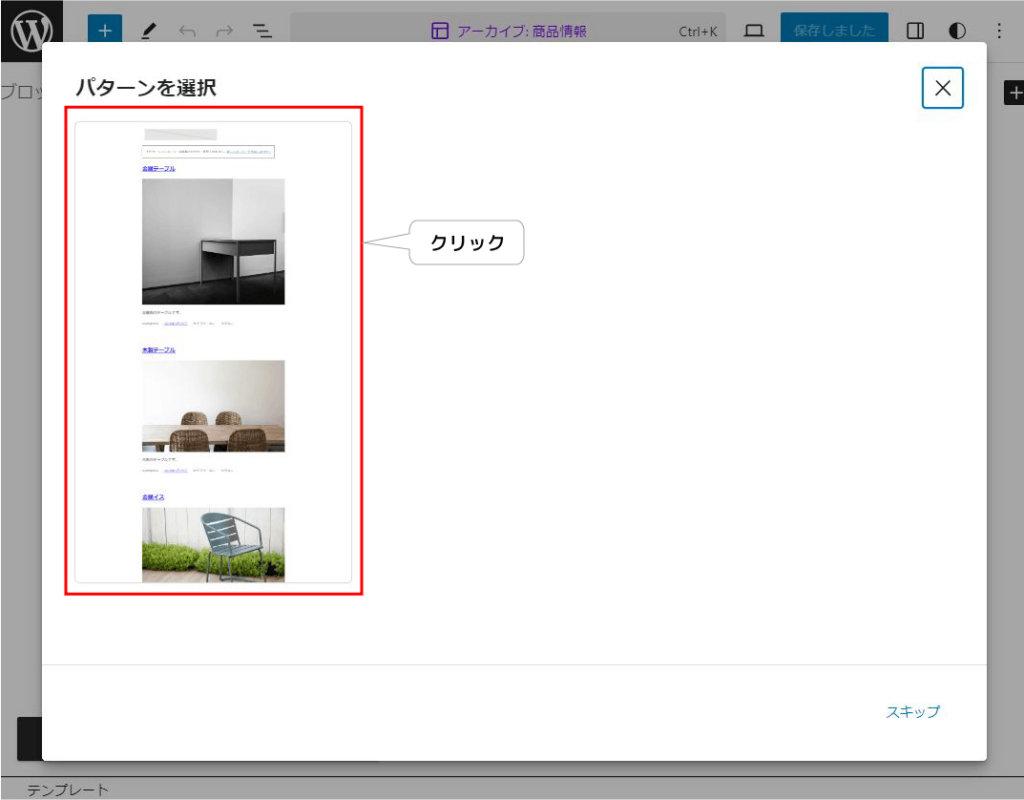
「パターン」を選択する。

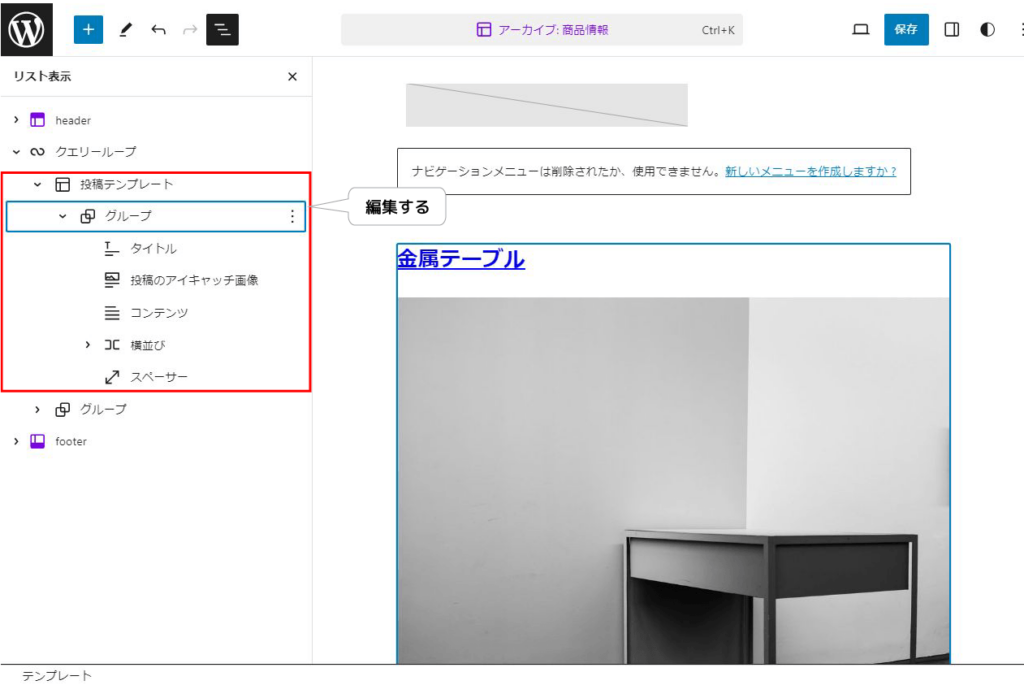
「シンプル」なフォーマットなため必要に応じて、「投稿テンプレート」を編集します。

この状態で「ドメイン名/item」にアクセスすると「カスタム投稿タイプ:商品情報(item)」のアーカイブページが表示されます。