「Photoshop」の「ニューラルフィルター」は「機械学習」を利用した「グラフィックフィルター」で既存の写真にさまざまな効果を加えることができます。
今回は実際に「ニューラルフィルター」を利用しながら、効果を確認していきたいと思います。
全てではありませんが、確認に利用する画像には「Adobe Firefly」を生成した画像も利用しています。
肌をスムーズに
肌の「荒れ」などを修正してくれるニューラルフィルターが「肌をスムーズに」です。
今回用意した画像は、

になります。
「肌の荒れた女性」を「Adobe Firefly」で生成してみました。
この画像をPhotoshopで読み込んで、「ニューラルフィルター」の設定をしていきます。

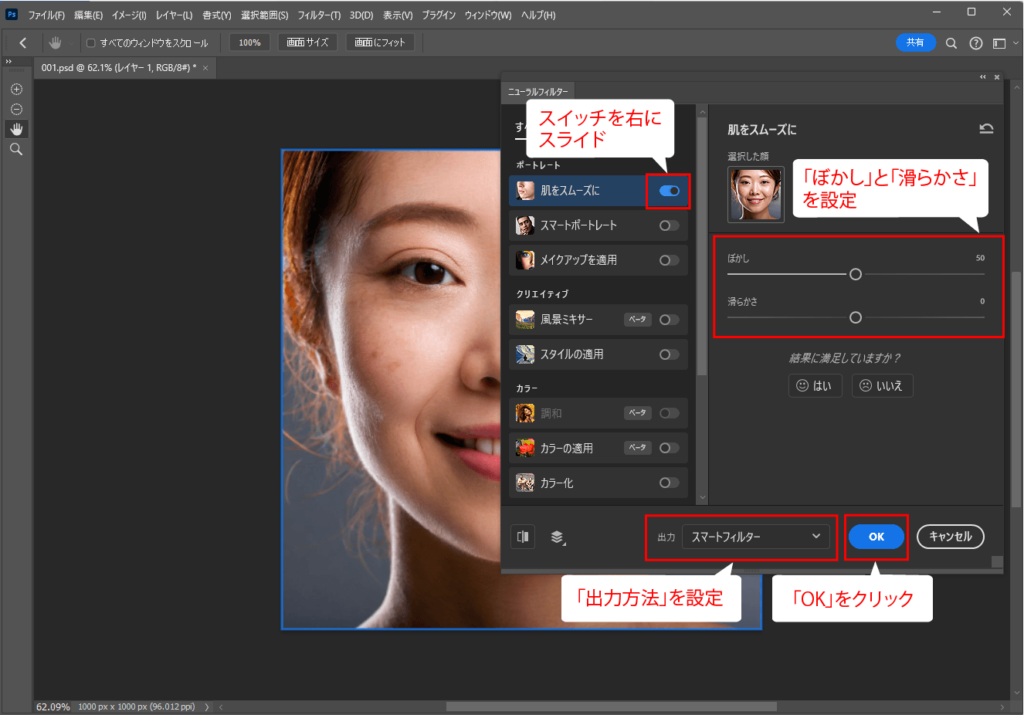
上図のように「肌をスムーズに」の「ニューラルフィルター」の設定を行っていきます。
今回は「ぼかし」と「滑らかさ」を一番右側に設定をしてみました。
出力結果は、下図のようになります。

肌がきれいになっていますね。
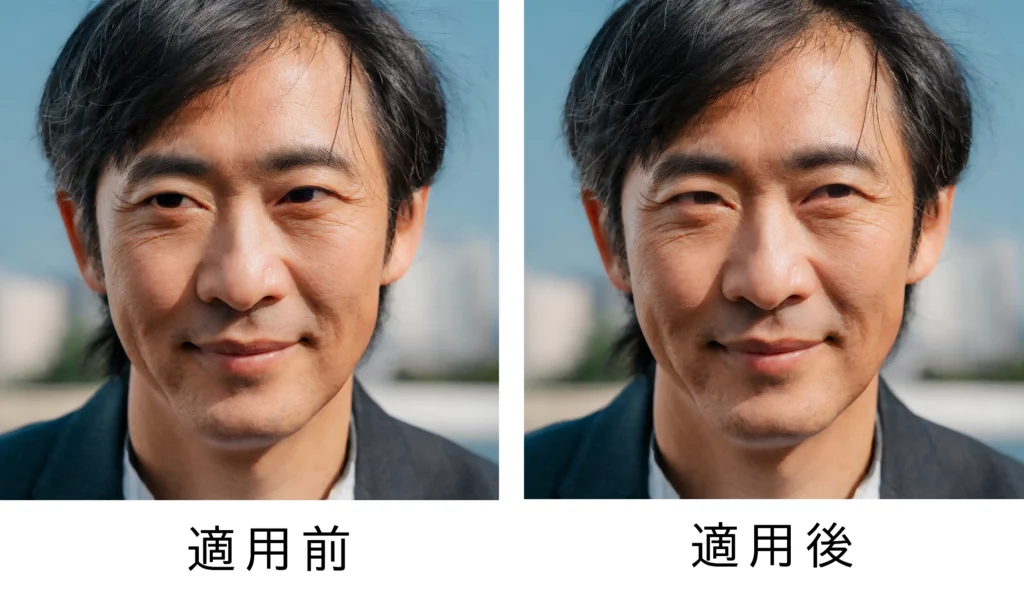
わかりづらいので、「ニューラルフィルター」の「適用前」と「適用後」を比較してみると、

のようになります。
目元の「しわ」や肌の「粗さ」がだいぶ軽減されていますね。
「スマートポートレート」
「スマートポートレート」は「顔の表情」や「年齢」などさまざまなパラメータを設定して「写真」を変化させることができる「ニューラルフィルター」です。
今回「Adobe Firefly」で用意した写真は、

のようになります。
「スマートポートレート」は設定できる項目がたくさんあります。
主な設定項目は、
- 笑顔
- 年齢
- 髪の量
- 目の方向
- 驚き
- 怒り
- 顔の向き
- 照明の向き
のようなものがあります。
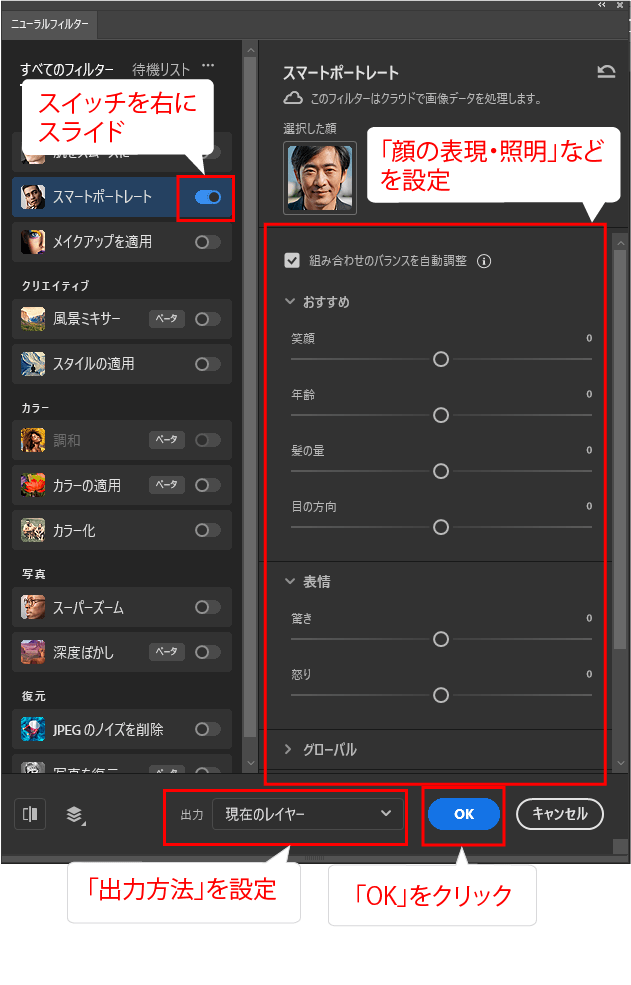
設定の方法を先に見ていくと、

設定自体はスライダーを左右に移動させるだけです。
今回はそれぞれの項目の「最小」と「最大」の設定を1つずつ試していきたいと思います。
笑顔
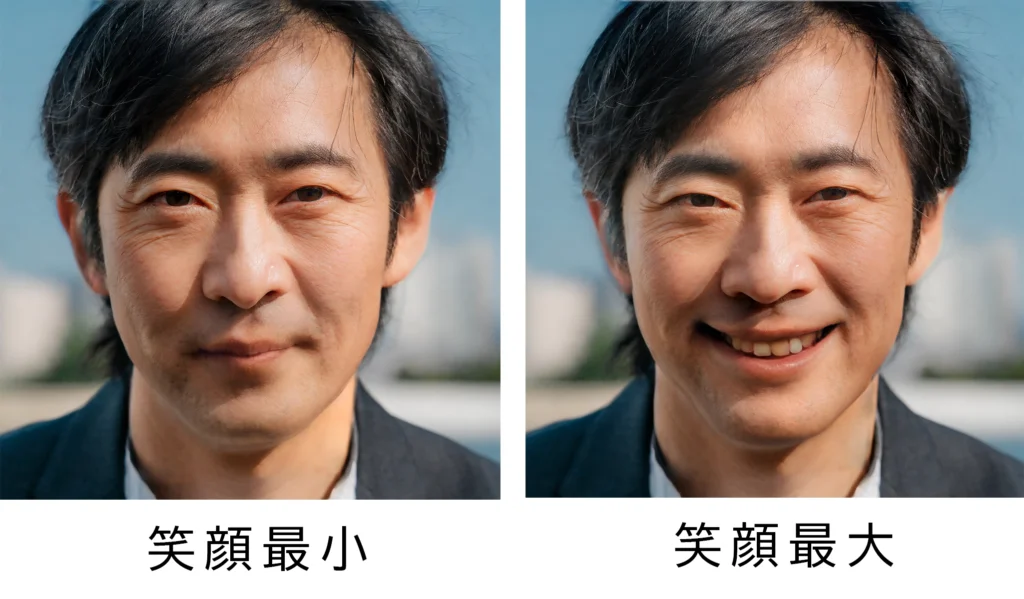
「笑顔の設定」の結果は下図のようになります。

「目元」と「口元」の変化が大きいですね。
「笑顔にしたい」という時に使えそうな機能です。
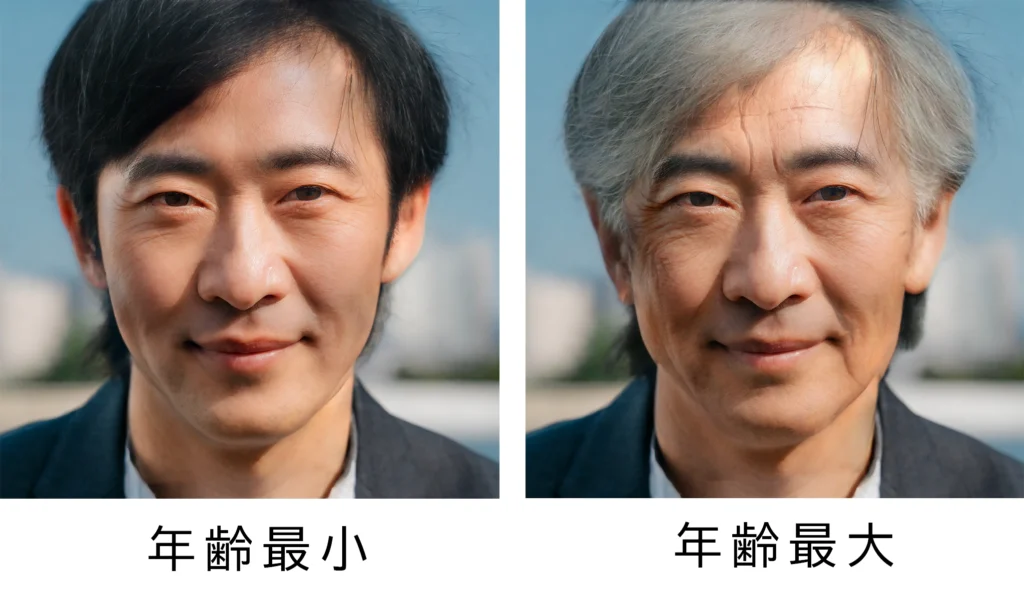
年齢
「年齢の設定」の結果は下図のようになります。

「最小」は「肌のしわ」が無くなって若い感じになっていますね、「最大」は「白髪」になって「顔のしわ」が増えています。
「最小」を使って若く加工する方が需要が高そうです。
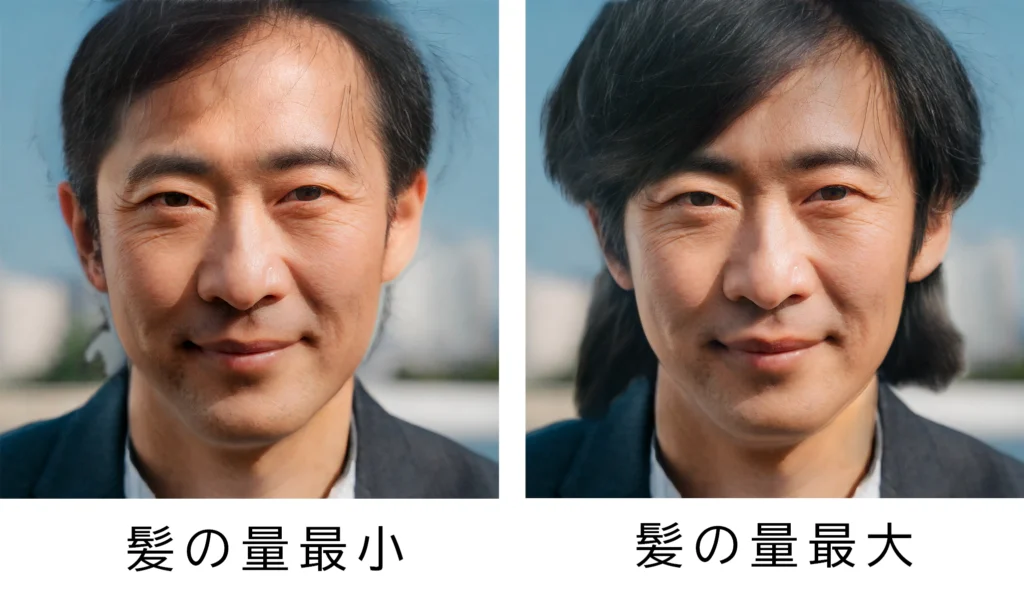
髪の量
「髪の量の設定」の結果は下図のようになります。

「最小」と「最大」の「毛量変化」が結構大きいですね。
「最大」の「毛量を増やす」方が使うケースが多いような気もします。
目の方向
「目の方向の設定」の結果は下図のようになります。

「最小」に設定すると写真を正面から見て「左」に目が移動し、「最大」に設定すると「右」に目が移動します。
「表情変化」を付けたいときに利用できそうな機能です。
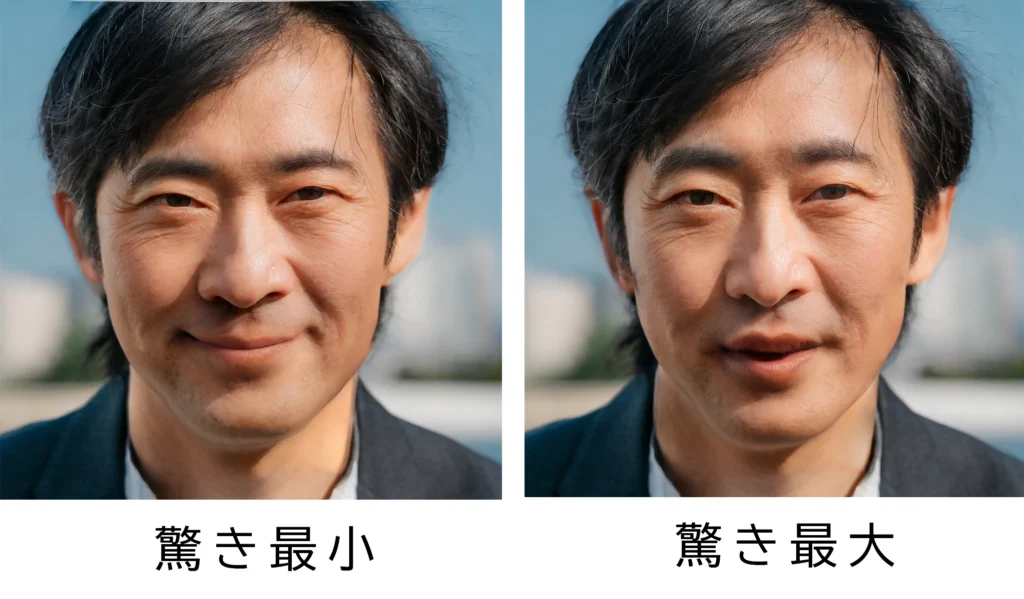
驚き
「驚きの設定」の結果は下図のようになります。

「最大」にしても少し口元が開いて「少し驚いているのかな?」くらいの変化でした。
効果は「適用する写真」によって変化するのかもしれません。
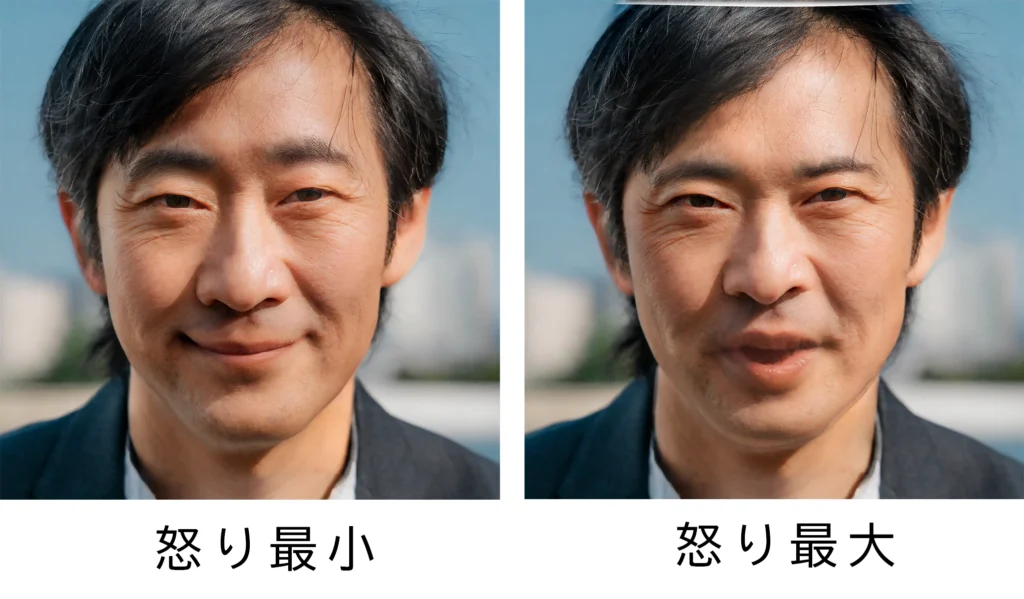
怒り
「怒りの設定」の結果は下図のようになります。

「最大」は「何か怒って話しかけてる」ような表情になっていますね。
「最小」は少し笑っているような表情になりました。
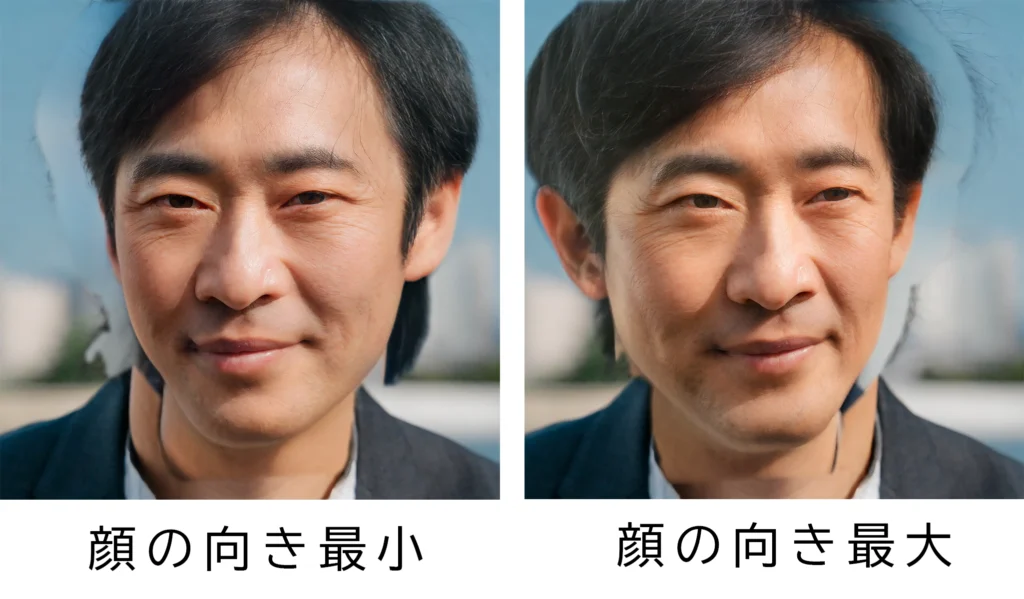
顔の向き
「顔の向きの設定」の結果は下図のようになります。

「最小」は写真を正面から見て「左」に顔が向き、「最大」は「右」に顔が向きます。
ただ、元の顔のラインが写真に残っていますので、加工が必要そうです。
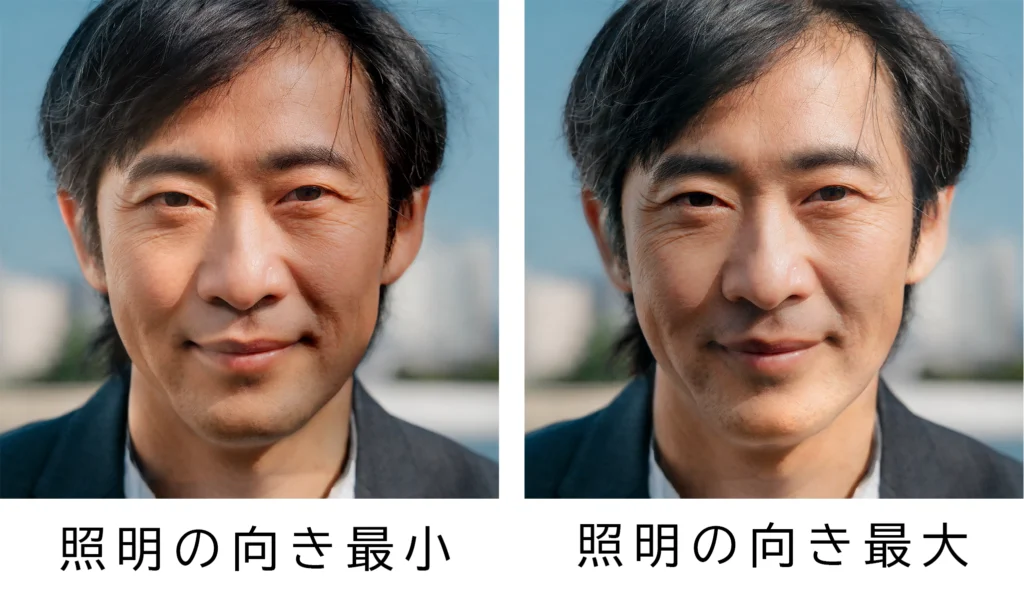
照明の向き
「顔の向きの設定」の結果は下図のようになります。

「最小」は写真の正面から見て「左」から照明が当たっているみたいです。
「最大」は「右」から照明が当たっているように見えます。
メイクアップを適用
今回用意した元素材の顔画像(Adobe Firefly)は、

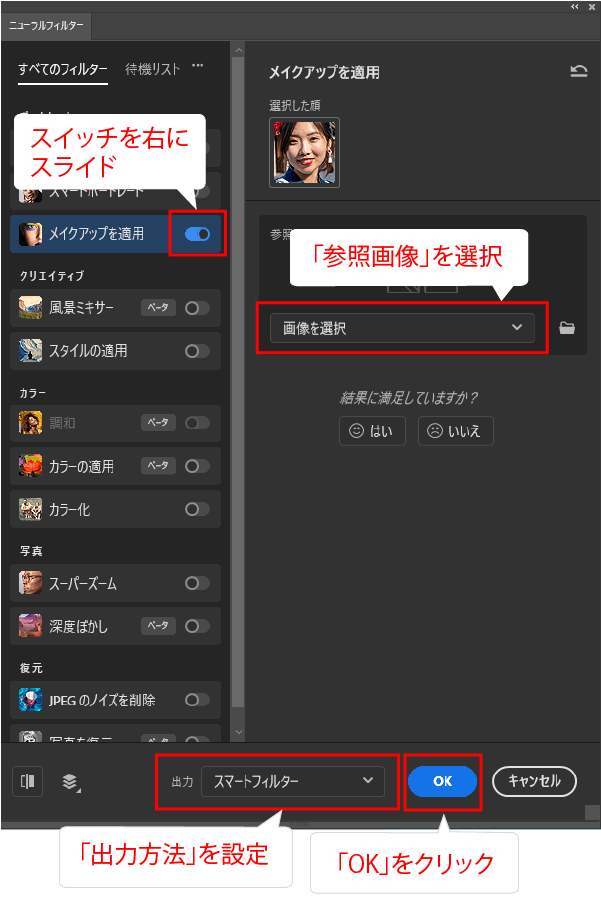
「メイクアップを適用」は下図のように設定します。

今回は参考画像に下図を設定しました。

これもAdobe Fireflyで生成しています。
この画像を適用すると、

のようになります。
「目元」が参照画像と同じスタイルでメイクアップされていますね。
風景ミキサー
「風景ミキサー」は風景を変化させることができます。
今回「使用する画像(Adobe Fireflyで生成)」は、

です。
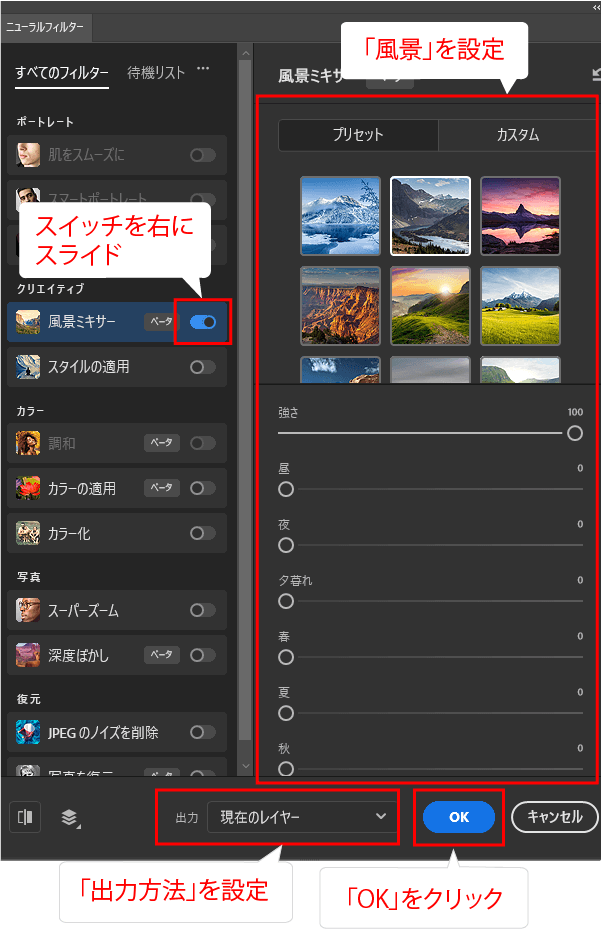
この風景画像を「ニューラルフィルター」で変化させていきます。

「カスタム」では「画像」を指定することもできますが、今回は「プリセット」の「設定スライダー」を試していきたいと思います。
「プリセットの画像」を選択すると「画像」の「色合い」などを変化させることができます。
昼
「昼」のスライダーを最大に設定すると、下図のような出力になります。

全体に「明度」が上がって明るい感じになりました。
夜
「夜」のスライダーを最大に設定すると、下図のような出力になります。

うっすらと風景が見えますが、ほぼ真っ暗ですね。
「スライダー」を「50%」で出力すると、

風景が少し見えやすくなりますね。
夕暮れ
「夕暮れ」のスライダーを最大に設定すると、下図のような出力になります。

いい感じの「夕暮れ」の風景が出力されました。
春
「春」のスライダーを最大に設定すると、下図のような出力になります。

「元画像」より「緑色」の「彩度・明度」が上がっていますね。
夏
「夏」のスライダーを最大に設定すると、下図のような出力になります。

「緑」が「春」と比較するとより「深い色」になりました。
秋
「秋」のスライダーを最大に設定すると、下図のような出力になります。

「紅葉」が映えるような「秋の景色」になりました。
冬
「冬」のスライダーを最大に設定すると、下図のような出力になります。

「雪山」の風景に変化しましたね。
「風景ミキサー」はまだベータ版とのことですが、すごく精度が高い機能だと思います。
スタイルの適用
「スタイルの適用」は「さまざまな画像の特徴」をスタイルとして写真に反映させることができます。
今回はいくつかのパターンを試しながらその変化を見ていきたいと思います。
今回使用した「Adobe Firefly」の画像は、

「Adobe Firefly」で生成する画像の品質が上がってきているように感じています。
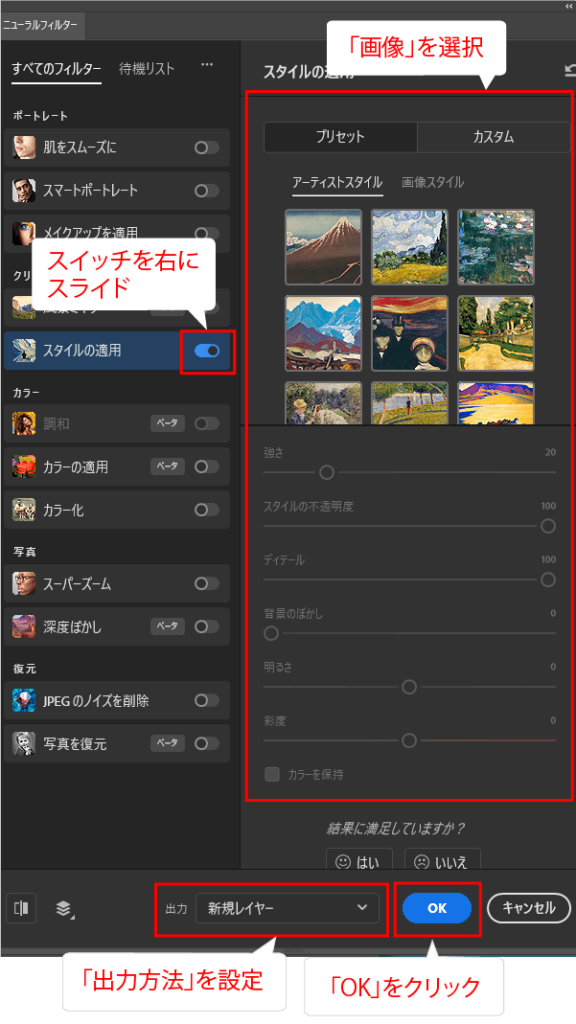
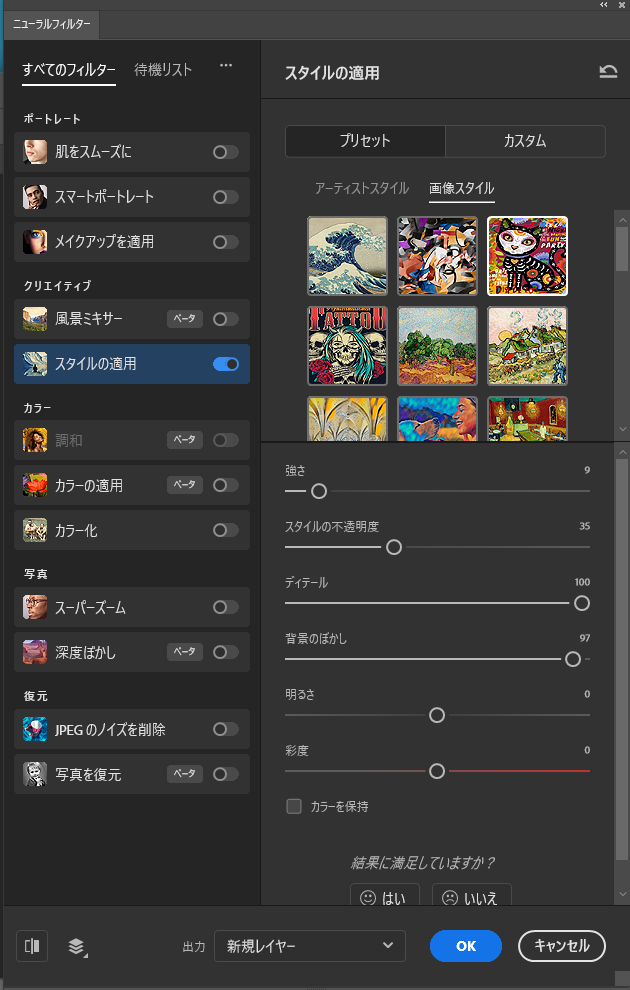
それでは、この「ニューラルフィルター」の設定を見ていきましょう。

スライダーの設定項目には、
- 強さ
- スタイルの不透明度
- ディテール
- 背景のぼかし
- 明るさ
- 彩度
などがあります。
適用例1

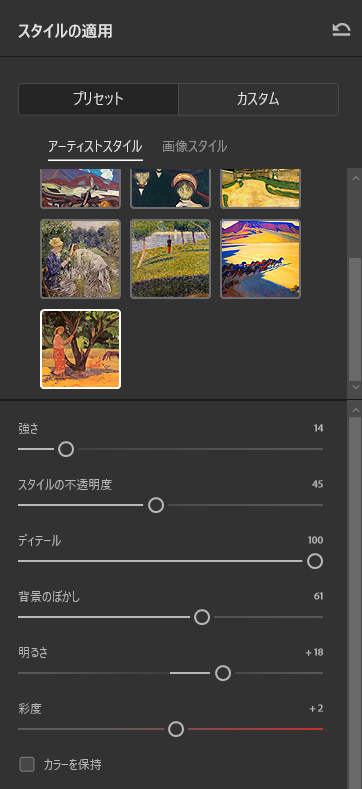
この画像の設定は、

のようになります。
適用例2

この画像の設定は、

のようになります。
適用例3

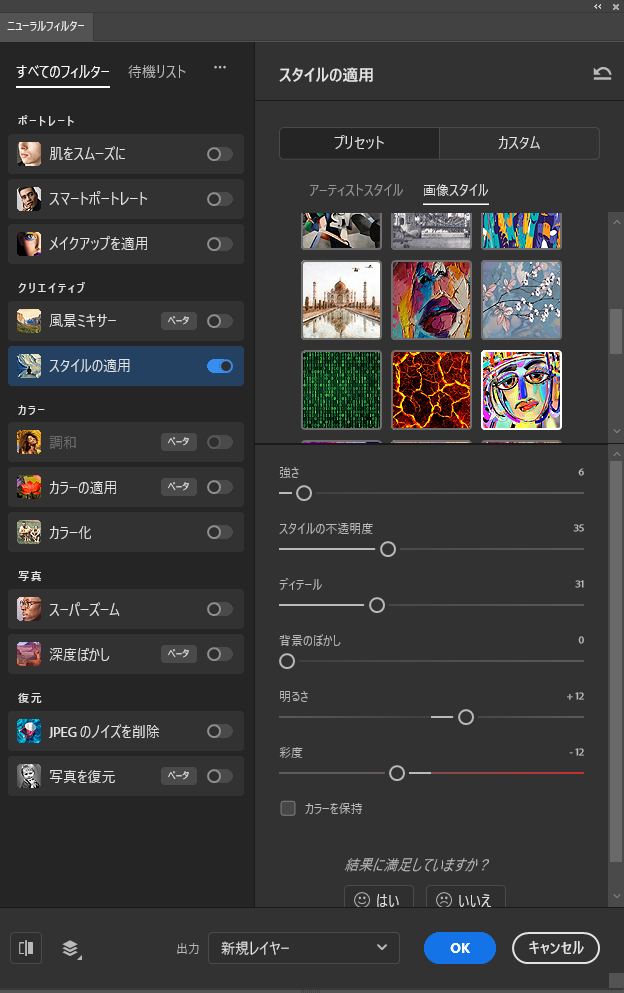
設定は、

のようになります。
さまざまな画像がありますので、ぜひご自身でもいろいろと試してみてください。
解説が長くなってきましたので、この続きは別のページで公開していきたいと思います。