WEBデザインでは大きく「デザイン」の工程と「サイト構築(コーディング)」の工程に分かれますが、それぞれどれくらいの時間が必要なのでしょうか?
そういう疑問をお持ちの方に、「WEBデザインにかかる時間」についてお話をしていきたいと思います。
「デザイン製作」にかかる時間
「デザイン製作」に必要な時間はさまざまな要素に影響を受けます。
主な要素に
- デザインの複雑度
- 作成ページ数
- デザイン経験の有無
などがあります。
「デザイン」の複雑度
「装飾が繊細なデザイン」などは製作に時間がかかります。
1つのデザイン部分に2日~3日かかるようなデザインもあったりします。
あまりに複雑なものは外部に依頼をしたり、社内のデザイナーと分担して製作を行っていきますが、それほど頻度は多くありません。
こちらから「複雑な状態のデザイン」でご提案することはあまり無いため、「お客様が希望された場合」に製作するケースが多いのではないでしょうか。
「デザインが複雑になる」ということは「サイト製作のコストが増える」ことに繋がります。
お客様のご予算に合わせて製作する必要があるため、自ずと複雑度にも上限が生まれます。
「複雑なデザイン」が必ずしも「良いデザイン」ではないため、その複雑性が「どのような効果があるのか」や「本当に必要なのか」を検討していく必要があります。
「複雑なデザインよりシンプルなデザインの方がより伝わりやすい」
ということはデザインではよくあります。
「複雑なデザイン」を意識し過ぎて「伝えたいこと」が不明瞭になっていたり、訴求力が低下してしまうこともあります。
作成ページ数
「作成ページ数」分のデザインを製作するため「ページ数」が増えるとその分製作時間が増えていきます。
ただ、「比例的」に増えるわけではなく、「サイト内で共通化されている要素の割合」などにも左右されます。
- 見出し(h1~h6)
- テーブル(table・tbody・th・tr・td)
- リスト(ul・ol・li)
などは、「ページコンテンツ」の作成に頻繁に利用されますが、これらのデザインが各ページで共通で利用されることも多いため、これらの「共通化されている要素」を先に作っていくことで後半部分では、「ページ作成の時間」を短縮することができます。
近年は「CMS(Contents Management System)」などのシステムを利用したサイト構築がメインのため、「テンプレート」を作成し再利用する作成方法も日常的に行われています。
コンテンツ部分のコーディングが無く、後にお客様が「コンテンツ部分のデータ」を作成して「CMS」へ入力ということもあります。
この場合は1ページの製作時間はかなり短縮することができます。
「デザイン経験」の有無
一度製作したことのある分野のデザイン制作は「制作時間」が短くなる傾向があります。
「未経験のデザイン」に取り組む場合は、その分野のデザインを「リサーチする時間」が必要になったり「競合サイトの分析」に時間が必要になります。
経験をしたことのある分野のデザインであれば、これらの知識は持っている状態のため、「デザイン製作の時間」もより短くなる傾向があります。
そのため「多くのデザイン分野」を経験している「WEBデザイナー」の方が「より早くデザイン制作ができる可能性が高くなる」と言えるかもしれません。
同じ分野であっても、お客様のご要望によりさらに詳細なリサーチが必要となることもあります。
その場合はさらに時間が必要になりますが、相対的に「さまざまな分野のデザイン」を経験しているWEBデザイナーの方が制作時間は短縮できるのではないかと思います。
「サイト構築」にかかる時間
「サイト構築」にはさまざまな工程があります。
主な要素に
- サーバーの準備
- ドメインの取得及び設定
- CMSのインストール
- HTML/CSS/Javascriptのコーディング
- 表示テスト(PC・タブレット・スマホ)
などがあります。
サーバーの準備と環境構築
「サーバー」の準備には下記のようなものがあります。
- ローカル開発環境
- テスト環境
- 本番環境
「ローカル開発環境」は「コーディング」を行う人のPCに「WEBサーバー・データベースサーバー・CMS」のインストールと設定を行い、WEBサイトが構築できる環境を準備します。
一番初めは「ローカル環境」で「WEBサイト構築」を行い、「表示テスト」まで進めていきます。
その後「ローカル環境」の「WEBサイトデータ」を「テスト環境」へ反映します。
「テスト環境」は「お客様」にWEBサイトの内容を確認してもらうための環境です。
WEBサイトが完成したら、「本番環境」へ「WEBサイトデータ」を反映します。
本番環境には「取得したドメインの設定」などを行います。
「メール送信機能」などがある場合はそれらの機能をテストします。
本番環境でも「表示テスト」を行い、意図した表示になっているかを確認していきます。
「サーバーの準備」にはそれほど時間はかかりませんので、WEBサイト構築全体にかかる時間からすると軽微なことが多いのではないでしょうか。
HTML/CSS/Javascriptのコーディング
「WEBサイト構築」の大半の時間は「HTML/CSS/Javascriptのコーディング」の時間になります。
近年は「ノーコード製作」と呼ばれる「コードを極力書かないサイト構築方法」などが普及し始めていますが、まだまだコーディングが必要なプロジェクトも多くあります。
コーディングに必要な時間は、
- レイアウトの複雑度
- ライブラリの利用の有無
- ページの長さ
などに左右されます。
「レイアウトの複雑度」とは、「HTML要素の入れ子の深さ」や「HTML要素の配置位置」などによって変わります。
HTML要素が多層に渡り「相対配置指定」などが多いと「コーディング後のレイアウト調整」に時間がかかることがあります。
特に「タブレット・スマートフォン表示」などの「HTML要素の位置調整」に時間がかかる傾向があります。
「ライブラリ」については「利用経験」の有無によって「ライブラリの機能を実装する時間」が変化します。
「未経験のライブラリ」を利用する場合は「ライブラリの利用方法」を一から学ぶ必要があるため、コーディングにも時間がかかります。
「実現したい表示」を行うために「ライブラリ」の機能をカスタムする場合はなどはさらに時間がかかりますが、主に「プログラミング」の作業となることが多いのではないでしょうか。
「ページの長さ」は「コーディングの時間」が増える大きな要因です。
例えば「ランディングページ(Landing Page)」と呼ばれる縦に長いページのコーディングなどは時間がかかります。
また、「WEBサイト」の顔となる「HOMEページ」も「複雑度」が大きくなりやすく「ページの長さ」が長くなる傾向があるため、「HTML/CSSコーディング」に多くの時間が必要となります。
「WEBデザイン・サイト構築」にかかる時間の実例
私が担当した「WEBデザイン・サイト構築」にかかる時間についてご紹介したいと思います。
WEBデザインを行う際に「WEBディレクター」さんから依頼があるため、依頼内容を確認しながら、デザインの製作を進めていきます。
「デザイン」の制作に係る時間
作成が必要なデザインのページは主に、
- HOMEページ(1Page)
- 商品・サービス紹介ページ(3Page)
- 会社概要ページ(1Page)
- お問い合わせページ(1Page)
- プライバシーポリシーページ(1Page)
- 利用規約ページ(1Page)
のような形でした。
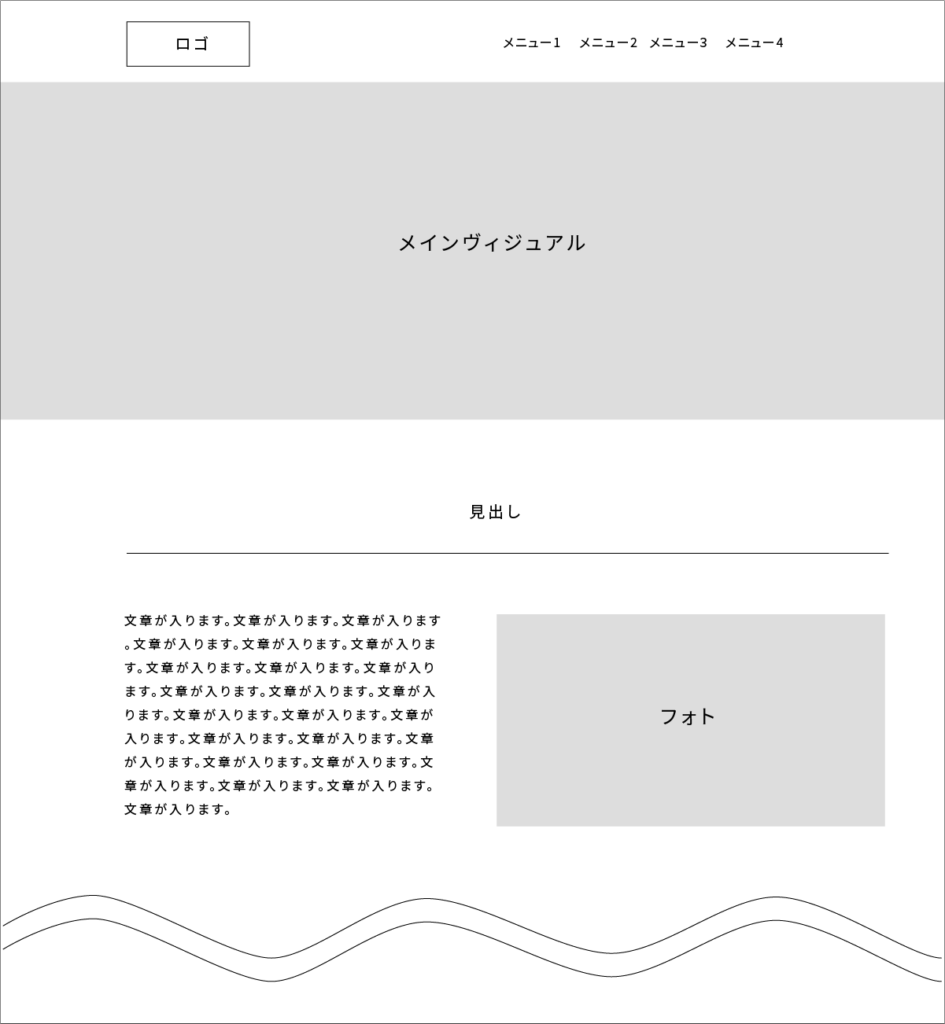
デザインはいきなり完成を作るのでは無く、まず「ワイヤーフレーム」と呼ばれる「レイアウト配置図」のような図を作成していきます。

これは「WEBディレクター」さんが作成済のこともありますし、デザイナーが作成することもあり、プロジェクトによりさまざまです。
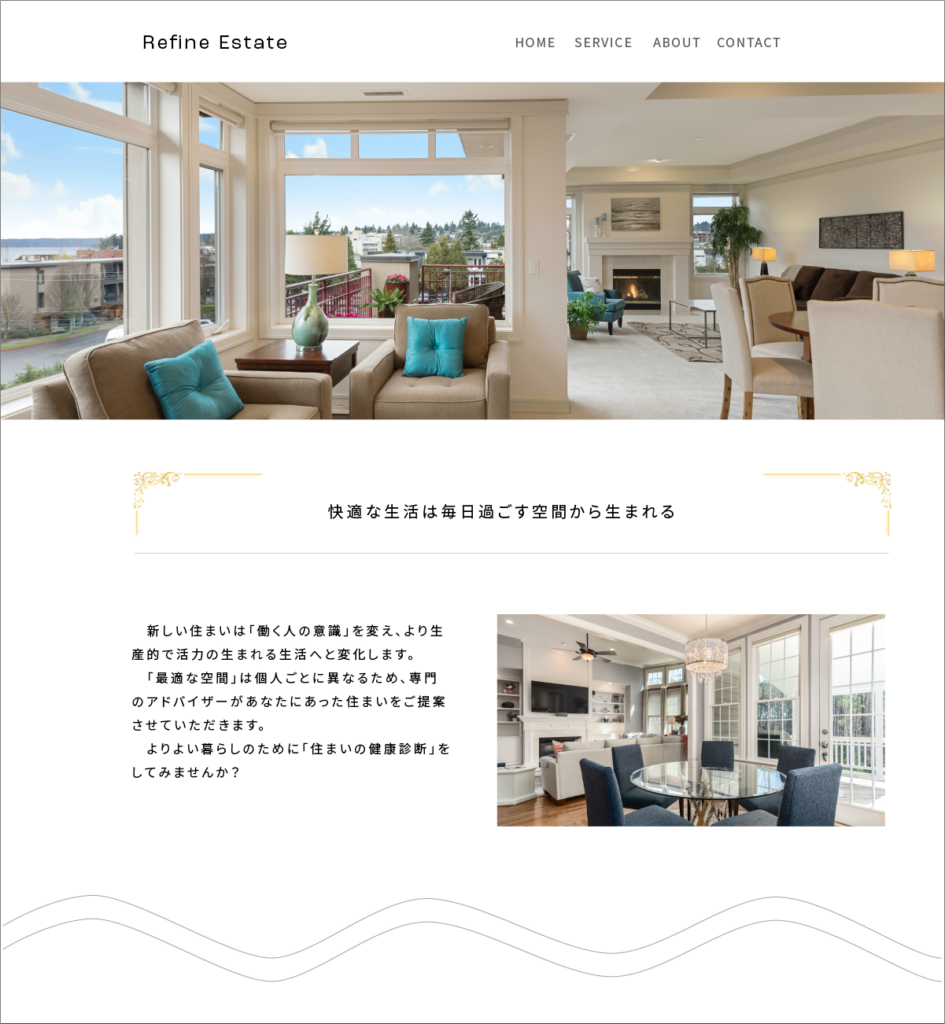
「ワイヤーフレーム」が完成したら「デザインカンプ」と呼ばれる「完成図」を作成していきます。
下図はデザインカンプ事例ですが、本来はもっとデザインを作りこんでいきます。

デザインの内容に左右されると思いますが、私がかかった時間は、
| ページ内容 | 時間 |
|---|---|
| HOMEページ(1Page) | 1.5日 |
| 商品・サービス紹介ページ(3Page) | 2日 |
| 会社概要ページ(1Page) | 0.2日 |
| お問い合わせページ(1Page) | 0.2日 |
| プライバシーポリシーページ(1Page) | 0.2日 |
| 利用規約ページ(1Page) | 0.2日 |
のようになります。
約5日くらいですが、お客様にご提案して、修正過程があるため、実際のデザインの完成にはさらに時間を要します。
このケースでは、お客様とコミュニケーションを取りながら、2週間ほどでデザインが完成しました。
「サイト構築」にかかる時間
「ローカル開発環境の構築」と「CMSのインストールと設定」で約30分~1時間ほどかかり、そこからサイト構築に入っていきます。
ページ作成の流れは、
- PC画面ベースのHTML・CSSをコーディング
- タブレットサイズの表示調整
- スマートフォンサイズの表示調整
になります。
1番時間がかかるのは「PC画面ベースのHTML・CSSをコーディング」です。
コードを一から作成していくので、ライブラリの実装を含めてここが一番時間がかかります。
その後「タブレット・スマートフォン」の調整を行うため、さらに時間を要します。
全体で必要な時間は、
| ページ内容 | 時間 |
|---|---|
| HOMEページ(1Page) | 1.2日 |
| 商品・サービス紹介ページ(3Page) | 1.5日 |
| 会社概要ページ(1Page) | 0.3日 |
| お問い合わせページ(1Page) | 0.2日 |
| プライバシーポリシーページ(1Page) | 0.2日 |
| 利用規約ページ(1Page) | 0.2日 |
のようになり、約3.6日程度となります。
今回ご説明した内容は一例ですので、デザインやサイト構築の内容によって変化します。
WEBサイト制作は概ね2~3か月の期間を経て制作されることが多く、複数のプロジェクトを並行して進めることもあります。
スケジュールを考えながら複数の案件を進めるためには「サイト制作の工程ごとにかかる時間」を把握しておく必要がありますので、ご参考になりましたら幸いです。
約