2023年10月– date –
-

「HTMLとCSS」で初心者が間違えるポイントとは?
「HTML」と「CSS」を毎日のように書いてみてはいるものの「間違っている」と指摘されたポイントがありました。 「WEBデザイン」を学んでいる人は、おそらく「コーディング」も学んでいくと思うので、私の「間違えたポイント」を書いていきたいと思います。... -

最速で「3Dモックアップ」を作る方法とは?
「3Dモックアップ」を作る方法にはさまざまなものがあります。 「3Dモックアップを作るのにもっと早い方法は無いかな」と日々探しているのですが、これまで試してきた中で一番早い方法についてお話していきたいと思います。 「illustrator」と「photosho... -

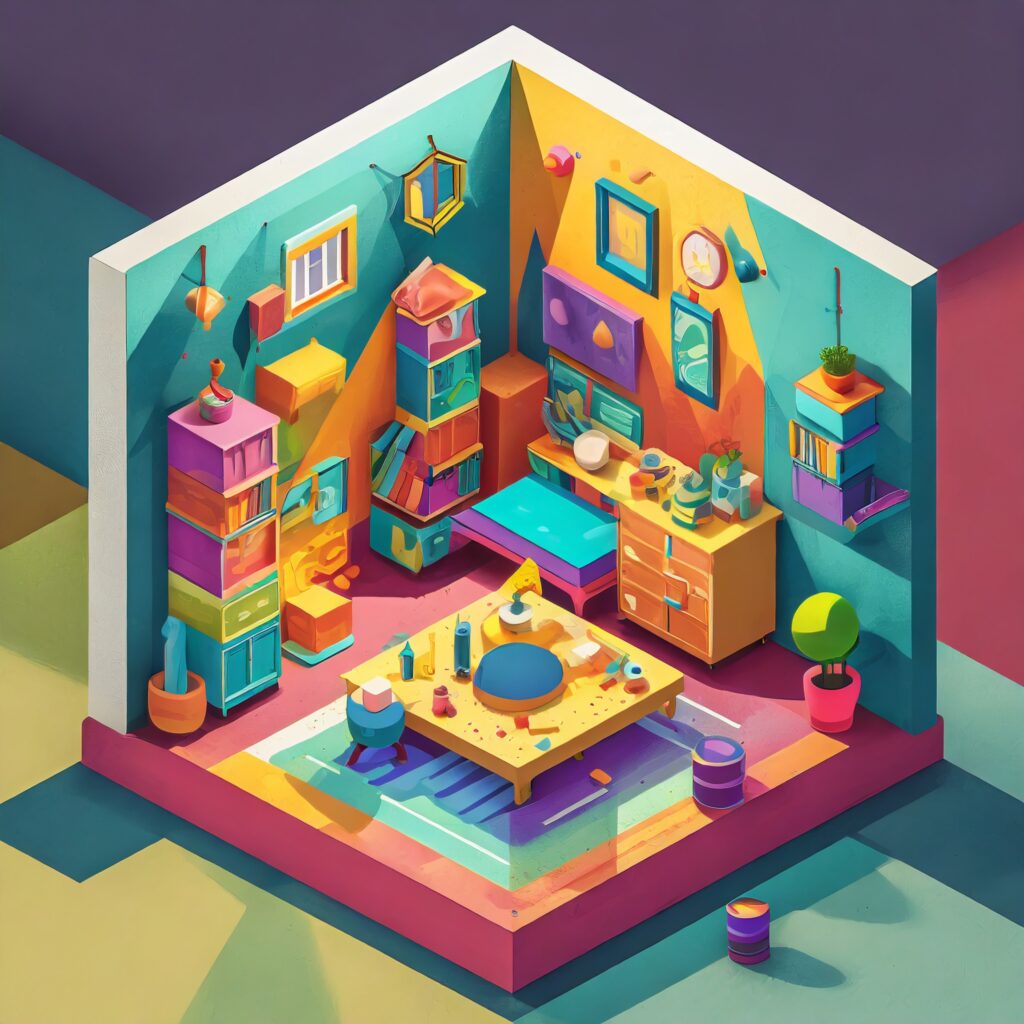
期待以上の画像がたくさん!「生成AI技術」で「アイソメトリックデザイン」を作ってみる
近年「AI」を利用した「イラスト生成」について「SNS」や「ニュース」で見かける機会が増えてきました。 今回は「アイソメトリックデザイン」と呼ばれる「3Dのように見える2Dデザイン」を「画像生成AI」で作れないか試していきたいと思います。 【利用す... -

これからの主流!?「カスケードレイヤー」の仕組み
CSSプロパティの「優先順位」を決める「新たな仕組み」として「カスケードレイヤー(Cascade Layer)」が主要なブラウザに既に搭載されています。 今後は、この「カスケードレイヤー」を活用したCSSの実装が増えていく可能性があります。 【「カスケードレ... -

WEBサイトが短期間で作成できる「ノーコード製作」について
【これからのトレンド!?「ノーコード製作」とは】 ここ数年で「WEB製作」の手法も変容しつつあります。 「HTML・CSS」を書いていく「コード製作」から「ノーコード製作」が増えてきているように感じています。 では「ノーコード製作」とはどんな手法なの... -

「WEBデザイン」の初心者「学んでおくべきこと」とは?
【WEBデザインの学習を始めました】 はじめまして、「ヤマト」です。 これから「WEBデザイン」を学びたいため、「WEBデザイン」を勉強する時に何から始めればいいのかや、「学んでおくべきこと」について調べています。 これまでは「WEBデザイン」を学んだ... -

「WEBデザイン」に必要なパソコンのスペックとは?
「WEBデザイン」を快適に行うために、「どれくらいのスペックが最適なのか?」を今も考え続けています。 「WEBデザイナー」によって考え方も異なるので、「唯一の正解」というのは無いのですが、私の考える「最適」についてお話していきたいと思います。 ... -

「Fluidレイアウト」の仕組みと作り方
「Fluidレイアウト」は「Fluid=流体」のようにスムーズに変化することができるレイアウトです。 「PC・タブレット・スマートフォン」などさまざまな画面サイズに対応した「レスポンシブレイアウト」を実現するための仕組みですが、その前に「メディアクエ...
1